EC-CUBE4系で注文確認メール、マイページの注文確認ページに口座情報を表示させる
EC-CUBE で、銀行振込支払いを受け入れる場合、お客様に適切なタイミングで支払い先の口座情報を伝える必要があります。
口座情報の公開については、特定商取引法やご利用ガイドに公開しておき、購入したお客様にはその情報を見てもらう方法でも良いのですが、購入者ではない一般の方に広く口座情報が公開されることを心配される方も多いかと思います。
そこで、こちらの記事では「銀行振込支払い」を選択されたお客様だけに、「注文確認メール」と「マイページ」で口座情報を発信する方法をご紹介いたします。

目次
1. 特定の支払方法IDの時だけ、情報を表示するコード
{% if Order.Payment.id == 1 %}{# 左記の"1"には、支払方法IDが入ります #}上記のコードを使うことで、特定の支払方法IDの時だけ、好きな情報を表示させることができます。
{# 支払方法IDが"1"の場合だけ、ここの情報が表示されます。 #}
{% endif %}
2. 銀行振込のお客様への注文確認メールに振込先の銀行口座を表示する

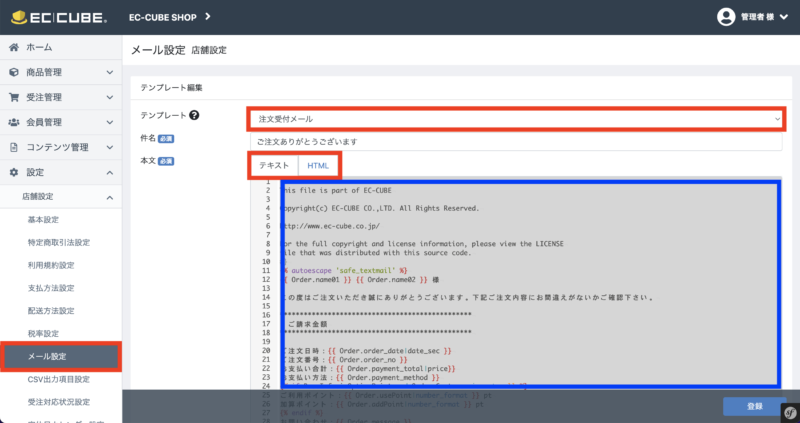
注文確認メールの変更画面には、赤枠で囲われた要素をクリックしていくことで移動できます。
「設定>メール設定>テンプレート名:注文確認メール>テキスト or HTML」※「テキスト」と「HTML」はどちらもお客様に配信されるケースがあるので、どちらも忘れずに更新するようにしましょう。
青枠のコードが送信されるメールの本文になるので、こちらのコード内に「銀行振込が選択されている時だけ、振込先の口座情報が表示されるコード」を追加します。

EC-CUBE の初期インストール時に設定される「銀行振込」は、支払方法IDが「3」に設定されていますので、実際に挿入するコードは以下のようになります。
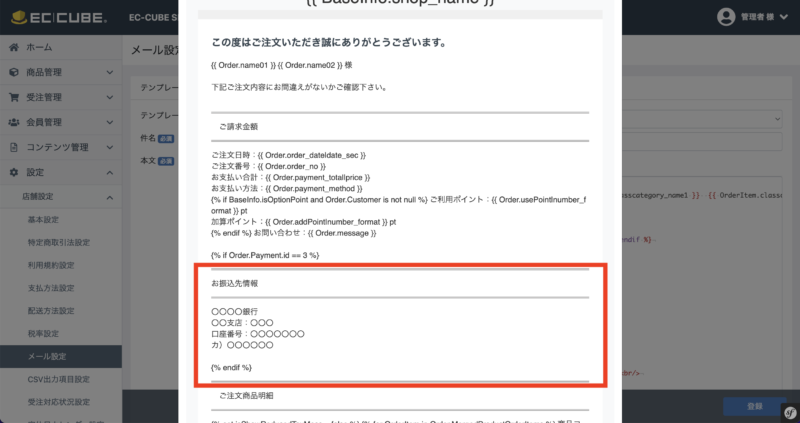
2-1. 【テキスト】支払方法IDが「3」の時だけ、口座情報を表示するコード
ご請求金額とご注文商品明細の間の「30行目」への追加がおすすめです。
※行数は、メールの編集を行っていない場合の想定になります。
{% if Order.Payment.id == 3 %}
************************************************
お振込先情報
************************************************
〇〇〇〇銀行
〇〇支店:〇〇〇
口座番号:〇〇〇〇〇〇〇
カ)〇〇〇〇〇〇
{% endif %}
2-2. 【HTML】支払方法IDが「3」の時だけ、口座情報を表示するコード
ご請求金額とご注文商品明細の間の「47行目」への追加がおすすめです。
※行数は、メールの編集を行っていない場合の想定になります。
{% if Order.Payment.id == 3 %}
<hr style="border-top: 3px double #8c8b8b;">
お振込先情報<br/>
<hr style="border-top: 3px double #8c8b8b;">
〇〇〇〇銀行<br/>
〇〇支店:〇〇〇<br/>
口座番号:〇〇〇〇〇〇〇<br/>
カ)〇〇〇〇〇〇<br/>
<br/>
{% endif %}
3. マイページ内の銀行振込の注文履歴に、振込先の銀行口座を表示する

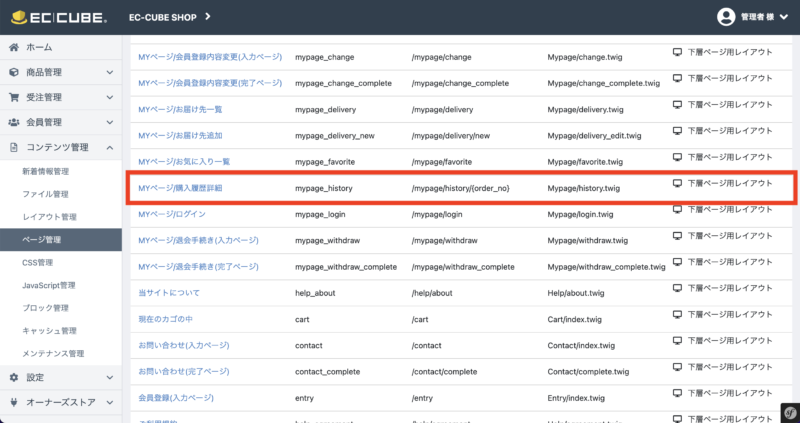
マイページの購入履歴詳細の編集画面には、赤枠で囲われた要素をクリックしていくことで移動できます。
「コンテンツ管理>ページ管理>ページ名:MYページ/購入履歴詳細 」の編集画面の「コード」に、特定の支払方法IDの時だけ、情報を表示するコードを挿入します。

3-1.支払方法IDが「3」の時だけ、口座情報を表示するコード
お支払い情報のお支払い方法が表示される「129行目」への追加がおすすめです。
※行数は、ページの編集を行っていない場合の想定になります。
{% if Order.Payment.id == 3 %}
<hr>
お振込先情報<br/>
〇〇〇〇銀行<br/>
〇〇支店:〇〇〇<br/>
口座番号:〇〇〇〇〇〇〇<br/>
カ)〇〇〇〇〇〇<br/>
<br/>
{% endif %}
4. (株)カジヤでは、EC-CUBE 4系のカスタマイズや通販サイトの運営代行を承っております
当社では、通販サイトの立ち上げからカスタマイズだけでなく、Webコンサルティングや日々の更新業務の代行まで、幅広くサポートを行っております。(参考料金についてはこちらをご確認ください)。
EC-CUBEのカスタマイズやリニューアル、新規オープンのご相談や、通販の売上UP、メディア集客でお困りのことがございましたら、以下フォームよりお気軽にご相談くださいませ。