WordPressとEC-CUBE4系のAPI連携/商品情報やリンクをショートコードで表示する方法
EC-CUBEとWordPressを同じドメインで運用されている方の中には、「EC-CUBEの商品情報を手軽にWordPress内にも表示させたい」と考えたことのある人も多いのではないでしょうか。
(EC-CUBE4系×WordPress連携のベストプラクティスについてはこちらの記事で紹介しています。)
今回は、EC-CUBEで4.1から初期インストールされるようになった「Web API(GraphQL)」を使って、WordPress側からショートコードで手軽に商品リンクを表示させる方法をご紹介します!
尚、EC-CUBE4系 x WordPressを同ドメインで構築する時のベストな方法についてはこちらの記事で解説していますので、興味のある方はぜひご覧になってください。
この記事では、以下の6つのステップで、最終的に「 [eccube_product id=”1″] 」のようなショートコードでEC-CUBEの商品リンクを表示させます。
- 「EC-CUBE API」プラグインの有効化
- EC-CUBE 管理画面からOAuthクライアントの登録
- WordPress 内に PHPコードを追加(この記事ではプラグイン「Code Snippets」を利用)
- PHPコードの定数を変更
- WordPress管理画面から EC-CUBE のアクセストークンを取得
- ショートコードを好きな場所に設置

目次
1. WordPressとEC-CUBE 4系は、それぞれ相互にAPIを使った連携が可能
WordPressは、バージョン4.7以降REST APIが標準搭載。EC-CUBE もバージョン4.1以降では APIのプラグインが初期インストールされるようになりました。
メディアサイトと通販サイトではユーザーの利用用途が異なるので、導線の設計はしっかりと検討する必要があるのですが、それぞれのAPIを利用することで、双方向に動的な回遊リンクを設置することが容易になっています。
これにより、EC-CUBE 4系とWordPressを同じドメイン配下で運用するときに、今までより柔軟で安全にカスタマイズができ、今まで以上に自由度の高い「通販✕メディア」の運用が可能となってます。
1-1. EC-CUBEのGraphQLとは?
GraphQLは、直感的でわかりやすいクエリを使って、APIで必要な情報だけを正確に取得できるようにしたクエリ言語。2015年8月26日に最初の「v0.1.0」が公開され、今ではオープンソースとしてFacebookとそのコミュニティによって支えられています。
2. WordPress内で、好きな場所にEC-CUBEの商品リンクを設置するショートコードの作成方法
ここからは、WordPressとEC-CUBEの連携方法から、ショートコードの発行までの具体的な手順についてご紹介します。
2-1. EC-CUBE APIプラグインの有効化
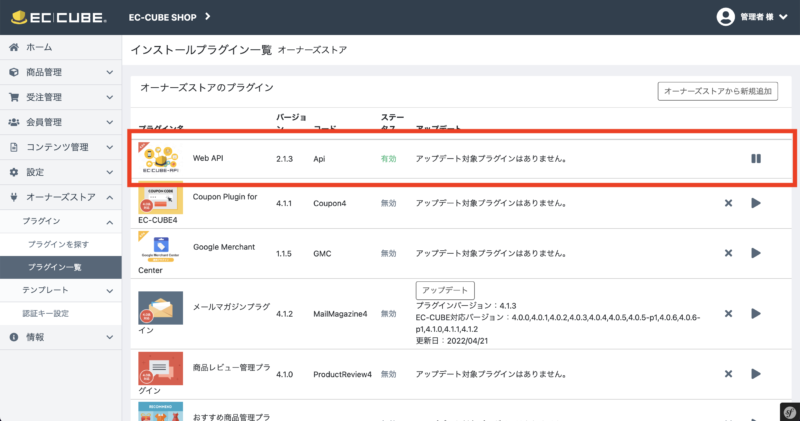
まずは、EC-CUBEの管理画面から。「オーナーズストア>プラグイン>プラグイン一覧」を開いて、「Web API」を有効化してください。

2-2. EC-CUBE 管理画面からOAuthクライアントの登録
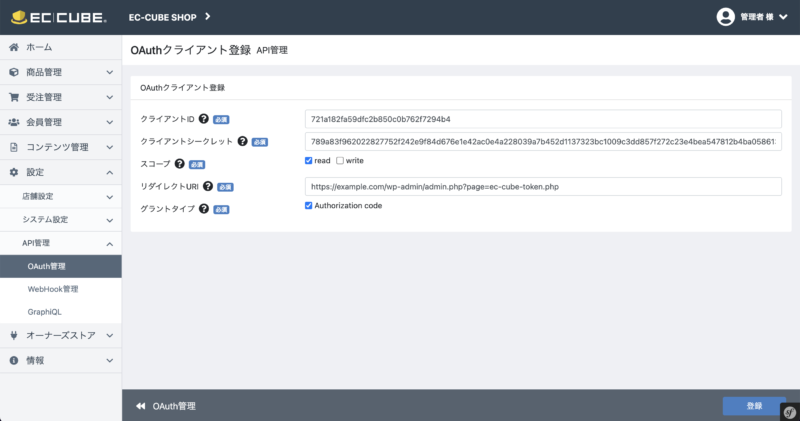
「Web API」のプラグインを有効にすると、「設定」内に「API管理」というメニューが表示されるようになります。「API管理>OAuth管理」に移動して、「新規登録」から以下の内容で登録を行ってください。
| OAuthクライアント登録 | |
| クライアントID | ランダムな英数字が表示されるのでそのまま登録 |
| クライアントシークレット | ランダムな英数字が表示されるのでそのまま登録 |
| スコープ | 「read」にチェックを入れる |
| リダイレクトURI | {WordPressの管理画面URL}/admin.php?page=ec-cube-token.php 例:https://example.com/wp-admin/admin.php?page=ec-cube-token.php |
| グラントタイプ | 「Authorization code」にチェックを入れる |
2-3. WordPress 内に PHPコードを追加(この記事ではプラグイン「Code Snippets」を利用)[任意]
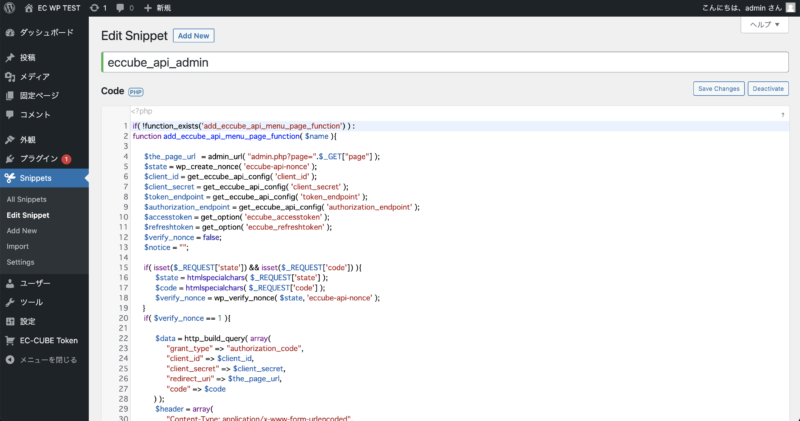
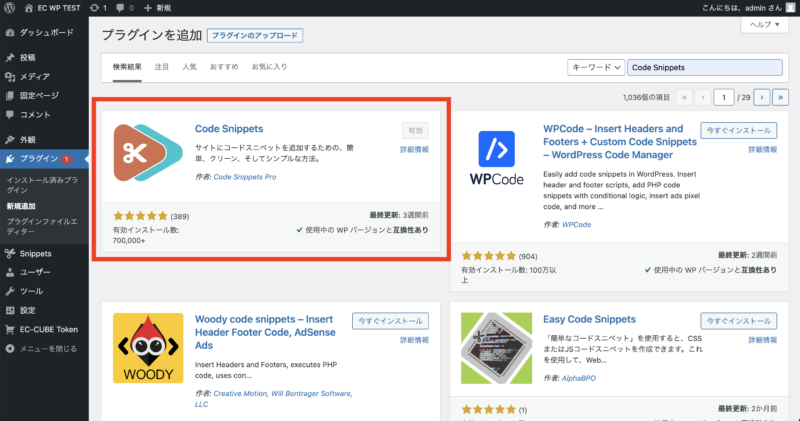
次に、WordPressの管理画面にログインして、「Code Snippets」というプラグインをインストールしましょう。
このプラグインの機能を使って、この章で紹介するPHPコードを埋め込むのですが、テーマのfunctions.phpに直接追記するなどでも大丈夫ですので、別の方法でPHPコードを挿入されたい方はスキップしてください。

「Code Snippets」をインストールしたら、以下の2つのコードをそれぞれコピペして追加してください。
2-3-1. 【A】EC-CUBEへのリクエストの関数や、ショートコードの設定が含まれるPHPコード
| タイトル | eccube_api (お好みで変えても問題ないです) |
| コード | 以下のURLからコードをコピーして貼り付けてください。 sample_code/0810_WP_eccube_api.php (github.com に移動します) |
2-3-2. 【B】EC-CUBEからアクセストークンを取得したり、そのための画面を追加するPHPコード
| タイトル | eccube_api_admin (お好みで変えても問題ないです) |
| コード | 以下のURLからコードをコピーして貼り付けてください。 sample_code/0810_WP_eccube_api_admin.php (github.com に移動します) |
2-4. 【A】で追加したPHPコードの定数を変更
【A】のコード内の11〜16行目は、最初に登録したOAuthクライアントの情報に上書きする必要があります。EC-CUBE管理画面内の「API管理>OAuth管理」にある、先程追加した「OAuthクライアント」の情報に変更をしましょう。
■ 変更が必要な項目
- eccube_url:EC-CUBE のトップページURL
- authorization_endpoint:OAuth管理の「Authorization endpoint」
- token_endpoint:OAuth管理の「Token endpoint」
- api_endpoint:OAuth管理の「API endpoint」
- client_id:OAuth管理の「クライアントID」
- client_secret:OAuth管理の「クライアントシークレット 」
$configs = array(
/* == 設定 == */
'eccube_url' => 'https://example.com/',
'authorization_endpoint' => 'https://example.com/ecadmin/authorize',
'token_endpoint' => 'https://example.com/token',
'api_endpoint' => 'https://example.com/api',
'client_id' => 'a832d9a2798ac75e84328ed0257c1f59',
'client_secret' => '4e654d8805cb3f77412160b01821dc8bcda982c997b4c8d3984404b306f1a4fefb69ecf198f9c183f0e7a54b401ac74cf66675e53304a6dc39f5b22d113f86a4'
);
2-5. WordPress管理画面から EC-CUBE のアクセストークンを取得
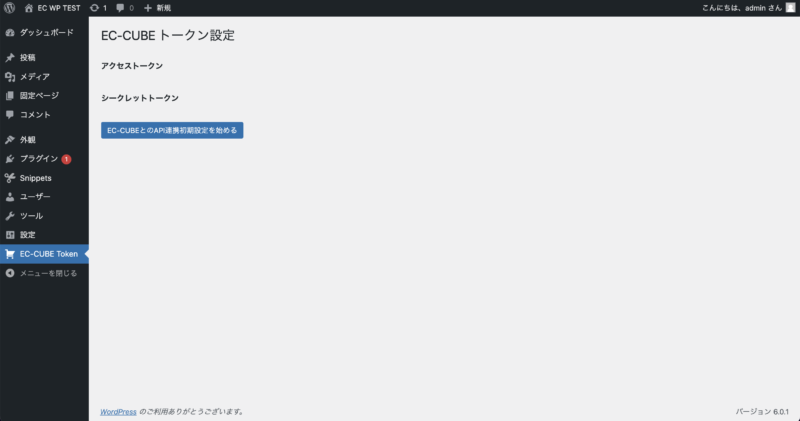
PHPコードの挿入が完了すると、WordPress管理画面のナビゲーション内に「EC-CUBE Token」というメニューが追加されますので、クリックしてください。
すると、EC-CUBE トークン設定という画面が表示されます。「EC-CUBEとのAPI連携初期設定を始める」を押して、EC-CUBEとの連携を行ってください。

初期設定ボタンを押すと、EC-CUBEに移動します。EC-CUBEのログインをしていない状態であれば、下の画像のようにログイン画面が表示されますので、お使いのID/Passwordを入力してログインを行ってください。

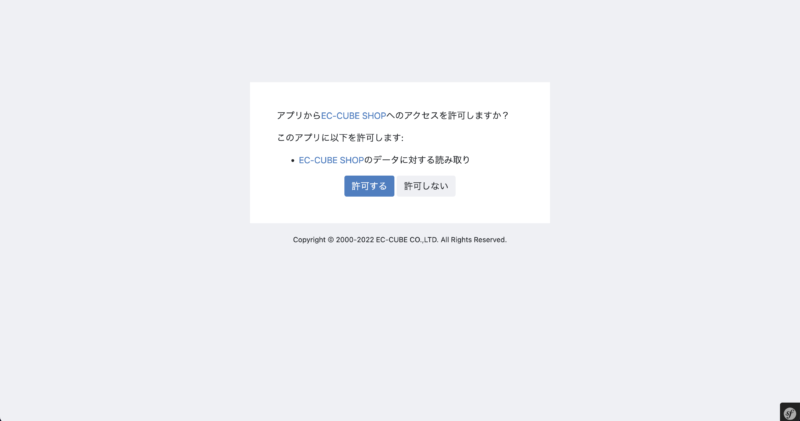
ログインが完了すると、「アプリから{$SHOP名}へのアクセスを許可しますか?」というダイアログが表示されますので、「許可する」をクリックしてください。

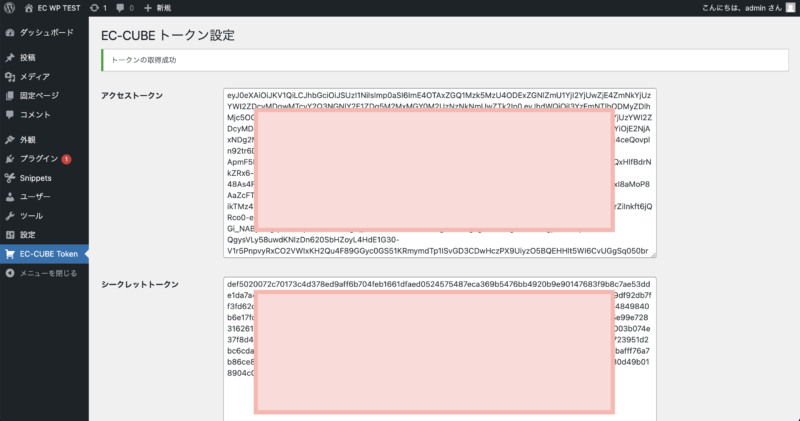
認証が成功すると最初の画面に戻り、アクセストークン、シークレットトークンが保存されます。

2-6. ショートコードを好きな場所に設置
ここまでで、設定は完了です。最後に、「 [eccube_product id=”1″] 」を好きな場所に入れて、想定通り商品情報が取得できるかを確認してみましょう!
※「1」の部分はお好みの商品IDに変更をしてください。
3. 注意事項
EC-CUBEのGraphQL APIでは、税込価格を取得するのにカスタマイズが必要なため、今回はAPIで取得した税抜金額に「x1.1」した数値を表示させています。(※eccube_api 110行目付近)
食品のみの販売の場合は、「1.1→1.08」に変更。商品とそれ以外の商品を一緒に扱う通販サイトの場合、GraphQLからProductのTaxRuleという情報を追加で取得して、コードをカスタマイズする必要があります。この記事ではそこまでは解説出来かねるので、必要な場合はご相談ください(当社でコードを書く場合、有償となりますことご了承ください)
4.(株)カジヤでは、EC-CUBE 4系のカスタマイズや通販サイトの運営代行を承っております
当社では、通販サイトの立ち上げからカスタマイズだけでなく、Webコンサルティングや日々の更新業務の代行まで、幅広くサポートを行っております。(参考料金についてはこちらをご確認ください)。
EC-CUBEのカスタマイズやリニューアル、新規オープンのご相談や、通販の売上UP、メディア集客でお困りのことがございましたら、以下フォームよりお気軽にご相談くださいませ。