EC-CUBE 4系で、同じドメイン内のWordPressカテゴリ一覧を表示する方法[REST API]
EC-CUBE 4系とWordPressを同じドメイン内で運営していて、「EC-CUBE側のページでWordPressのカテゴリーリンクを動的に設置したい」と考えている方もいるのではないでしょうか。
今回は、EC-CUBEをカスタマイズして、同じドメイン内に設置されたWordPressのカテゴリー一覧を設置する方法をご紹介します!
尚、EC-CUBE4系 x WordPressを同ドメインで構築する時のベストな方法についてはこちらの記事で解説していますので、興味のある方はぜひご覧になってください。
https://cajiya.co.jp/column/7606
同じドメイン内のWordPress最新記事を表示する方法 についてはこちらの記事で紹介しています。

目次
1. 事前準備と注意事項
この記事で紹介するEC-CUBE 4系のカスタマイズは、WordPressのREST APIからカテゴリー一覧を取得するTwig関数を追加。次に、追加したTwig関数を使ってブロックを作成して、レイアウトに組み込むといった内容になります。
1-1. WordPressにREST API が搭載されている
WordPressのREST APIを使って一覧リンクを生成するので、REST API が標準搭載されていないバージョン4.7未満のWordPressをお使いの場合は、別途、WP REST APIのプラグインをインストールする必要があります。
※REST APIが有効な場合、「https://{$WordPress_URL}/wp-json/wp/v2/」にアクセスすると最新投稿の情報が文字列(JSON)で表示されます。
1-2. SSH(SFTP)やFTPなどで、Webサーバーへファイル設置ができる
EC-CUBEのカスタマイズの際に、EC-CUBEがインストールされているフォルダにカスタマイズ用のPHPファイルを設置する必要があります。
そのため、Webサーバーにファイルを設置することのできる方法があるかを、事前にご確認ください。
2. EC-CUBE 4系で、同じドメイン内のWordPressカテゴリ一覧を表示する方法
2-1. Webサーバー内の「app/Customize」にTwigの機能拡張ファイルを追加
まずは、後で利用するWordPressのカテゴリー一覧を取得するTwig関数を作成していきます。
EC-CUBEがインストールされているWebサーバー内に、Twigの機能を拡張するファイルを設置して、ご利用中のWordPressサイトから、Twig関数を使ってカテゴリーのリンク一覧を取得します。
※最新記事表示で紹介する記事と同じコードですので、埋め込み済みの場合はスキップして「2-2. 管理画面から、カテゴリーリンクを表示させるブロックを追加」に進んでください。
- WebサーバーにSSH(SFTP)、FTP等、好きな方法でアクセスして、EC-CUBEがインストールされているディレクトリ(フォルダ)に移動してください。
- 「/app/Customize」のディレクトリ内に「Twig/Extension/WpExtension.php」というファイルを生成してください。
※「/」はディレクトリの階層を表す表示で、ファイル名ではありません。 - 以下のURLからPHPコードをコピーして、作成した「WpExtension.php」に貼り付けてください。
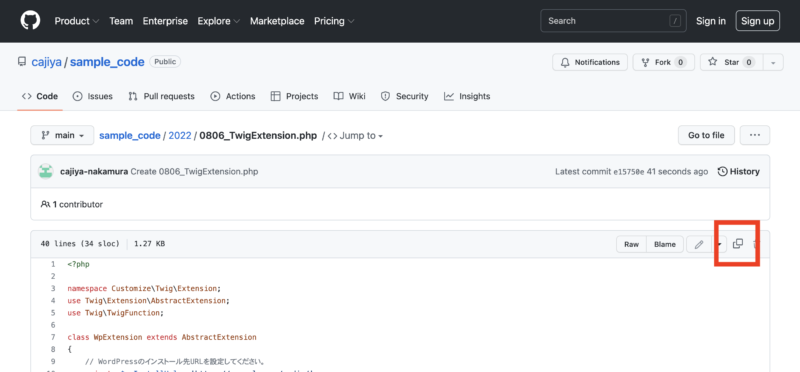
https://github.com/cajiya/sample_code/blob/main/2022/0806_TwigExtension.php
(画像の赤枠の箇所のアイコンをクリックすると、コピーが完了します)

- 最後に、ファイル内の10行目「https://example.com/media/」をご自身のWordPressのURLに変更して保存してください。
2-2. 管理画面から、カテゴリーリンクを表示させるブロックを追加
次に、先程追加したTwig関数を使って、ブロックを作成していきます。
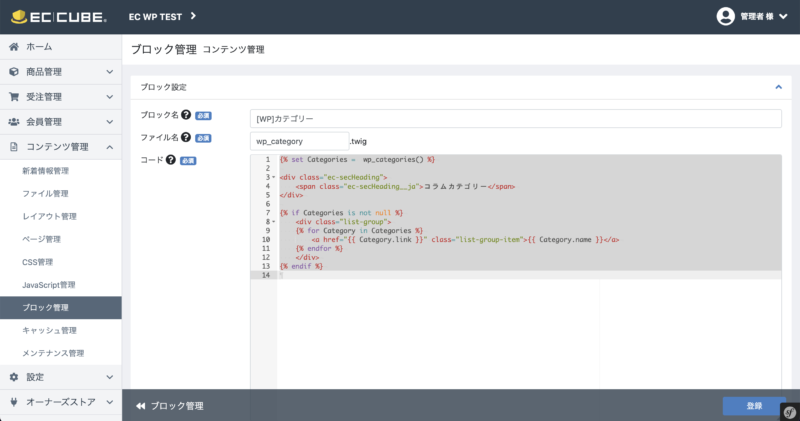
- EC-CUBEの管理画面にログインして、「コンテンツ管理>ブロック管理」に移動して「新規作成」をクリック
- 「ブロック名:[WP]カテゴリー」「ファイル名:wp_category」と入力。
- 以下のURLからTwigのコードをコピーして、「コード」に貼り付けて保存
https://github.com/cajiya/sample_code/blob/main/2022/0806_EccubeBlockWpCategory.twig

2-3. 作成したブロックをレイアウト管理から、表示させたい箇所に設置
最後は、レイアウト管理からお好みの場所にブロックを設置して完了です。
以下では、EC-CUBE 4系のデフォルトテーマで、トップページ以外(下層ページ)のサイドエリアに設置する場合の手順とイメージを掲載しています。
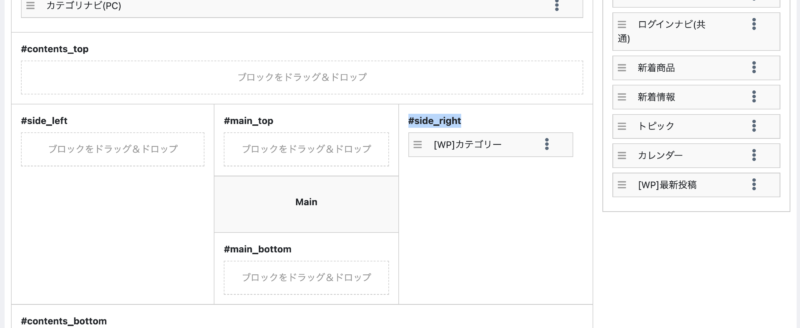
- 「コンテンツ管理>レイアウト管理」に移動して「下層ページ用レイアウト」をクリック
- 画面右側の「未使用ブロック」内に、先程作成した「[WP]カテゴリー」があるので「#side_right」内にドラッグ&ドロップ

- 「登録」を押して保存する
2-4. 完了〜表示確認
ここまでで、作業は完了です。きちんと取得できていれば以下の動画のように、下層ページの右側にWordPressのカテゴリーページへのリンクが表示されるようになっているかと思います。
3. (株)カジヤでは、EC-CUBE 4系のカスタマイズや通販サイトの運営代行を承っております
当社では、通販サイトの立ち上げからカスタマイズだけでなく、Webコンサルティングや日々の更新業務の代行まで、幅広くサポートを行っております。(参考料金についてはこちらをご確認ください)。
EC-CUBEのカスタマイズやリニューアル、新規オープンのご相談や、通販の売上UP、メディア集客でお困りのことがございましたら、以下フォームよりお気軽にご相談くださいませ。