EC-CUBE 4.1系で カテゴリーページのSEOタイトル/SEOディスクリプションを個別に設定するプラグイン
当社が開発したEC-CUBE 4系のプラグインが公開されました。無料ですのでお気軽にご利用ください。

https://www.ec-cube.net/products/detail.php?product_id=2421
目次
1. EC-CUBE 4系 カテゴリーページ個別SEO設定 はどんなプラグイン?
EC-CUBE 4系のカテゴリーごとに、<title> <meta name=”description”> <meta name=”robots”> を設定することができるプラグインです。
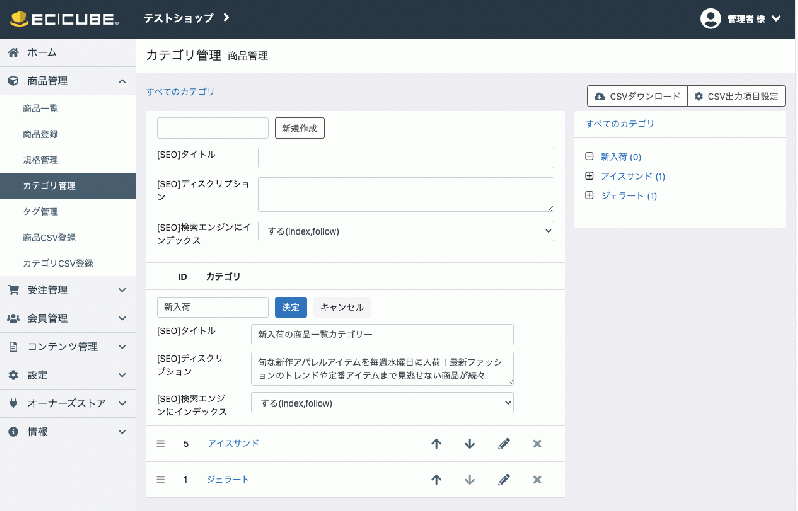
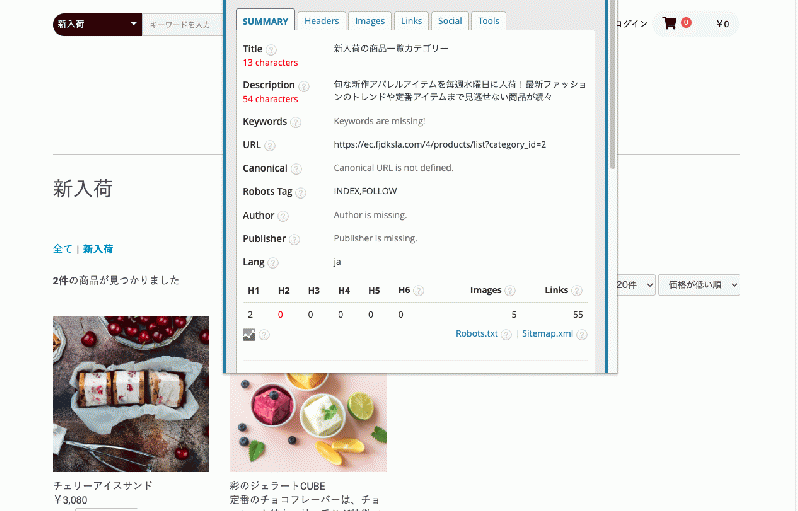
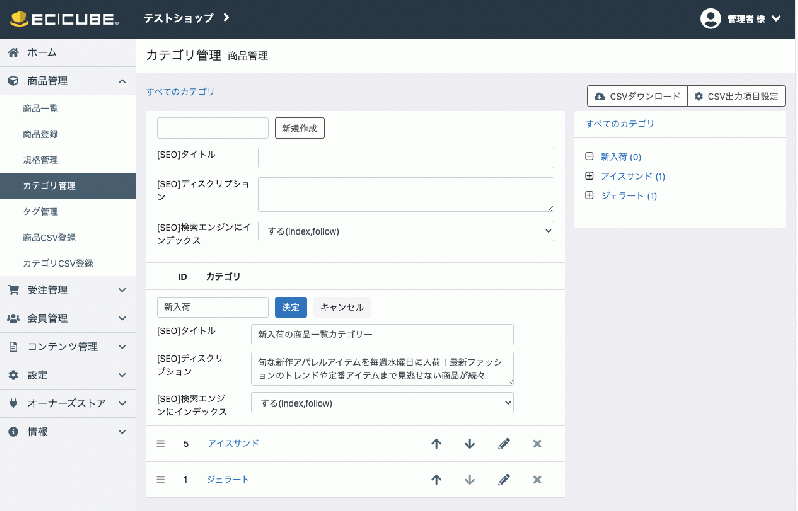
| 商品編集画面 | フロントページでの表示例 |
 |
 |
右:Google Chromeの拡張機能でメタタグを表示しています
2.カテゴリーページ個別SEO設定を作成した理由
EC-CUBE では、<title> <meta name=”description”> noindex の設定は、以下のようにデフォルトでは個別に設定ができない仕様となっています。通販サイトの運営時に、ここは個別で設定したいニーズの高い箇所なので、設定機能を作成しました。
2-1. カテゴリーページのデフォルト<title>設定
default_frame.twig内 に全ページの <title>の設定が記述されているため、EC-CUBE管理画面内からの変更はできない仕様です。また、{{ BaseInfo.shop_name }} が頭に来ているため、「ショップ名 / カテゴリー名」という表示になってしまう問題点がありました。
<title>{{ BaseInfo.shop_name }}{% if subtitle is defined and subtitle is not empty %} / {{ subtitle }}{% elseif title is defined and title is not empty %} / {{ title }}{% endif %}</title>
2-2. 商品ページのデフォルト<meta name=”discription”>設定
<meta name=”description”> の設定も、<title>と同様に、default_frame.twig内に以下のように設定されており、「ページ管理>商品一覧ページ」内の下部にあるメタ設定から、description に任意のテキストを入れるか、metatag にHTMLで設定するかの2パターン。
どちらも、カテゴリー毎の個別の設定ができないという問題があります。
{% if Page.meta_tags is not empty %}
{{ include(template_from_string(Page.meta_tags)) }}
{% if Page.description is not empty %}
<meta name="description" content="{{ Page.description }}">
{% endif %}
{% else %}
{{ include('meta.twig') }}
{% endif %}
2-3. カテゴリーページのnoindex設定
EC-CUBEでは、カテゴリーページ毎に noindexを設定する方法が存在しません。
なお、その他のEC-CUBEのSEO対策については、以下の記事で詳しく解説しています。興味のある方は、ぜひ一緒に見てみてください。
3. カテゴリーページ個別SEO設定の機能紹介
機能は非常にシンプルで、カテゴリーページの編集画面で任意に設定したい<title> <meta name=”description”> <meta name=”robots”>を入力するだけです。

4. 株式会社カジヤでは、EC-CUBE4系のプラグイン開発や制作・カスタマイズを承っております
当社では、通販サイトの立ち上げからカスタマイズだけでなく、Webコンサルティングや日々の更新業務の代行まで、幅広くサポートを行っております。(参考料金についてはこちらをご確認ください)。
EC-CUBEのカスタマイズやリニューアル、新規オープンのご相談や、通販の売上UP、メディア集客でお困りのことがございましたら、以下フォームよりお気軽にご相談くださいませ。