EC CUBE 4系 にGoogle Analytics(GA4)のタグを埋め込む方法
この記事では、できるだけ「HTMLやCSS、JavaScriptのコードを触らずにEC CUBE 4系でGA4を使ったシンプルなアクセス計測が出来ること」を目的としております。そのため、e コマースのトラッキングタグの設置方法については触れておりませんので、予めご了承くださいませ。
目次
1. Google Analyticsとは?
Google Analyticsは、Googleが基本無料で提供をしているビジネスのデータ分析ツール。Webサイトやアプリに訪れたユーザーの行動データや、コンテンツ・商品の販売情報を測定し評価することができます。
また測定した情報を、親しみやすい管理画面を使って分析することはもちろん。Googleやそれ以外のインターネット広告などと連携して詳細な分析に活かしたり、分析した情報を広告に反映させ、効果的な販促活動を行えます。

Google Analyticsを使った分析を行うには、以下の作業が必要です。
- Google アカウントの作成
- アナリティクスアカウントの作成
- Google Analytics から トラッキングタグ(gtag.js)の取得(プロパティの作成)
- 分析対象サイトへのトラッキングタグ(gtag.js)の埋め込み
それぞれの手順の詳細について、1つずつご紹介します。
2. Google Analyticsのアカウント作成してトラッキングコードを取得する
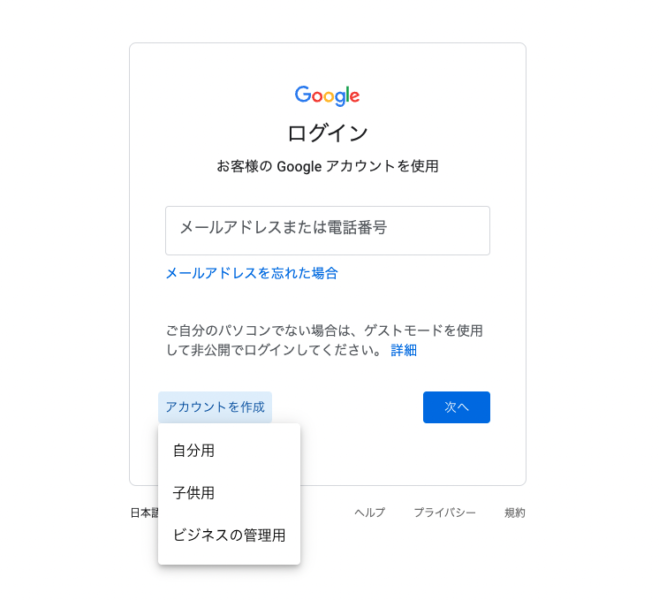
2-1. Google アカウントを作成する
Google アカウントは、Googleが提供する様々なサービスを利用するためのユーザーアカウントです。Gmailアドレスを作成することでも取得できます。「ビジネスの管理用」として登録を始めると、現在利用されているメールアドレスを使ってGoogleアカウントを作ることも可能です。
Googleアカウントを作成するには、以下URLから「アカウントを作成」 をクリックしてください。(ようこそ〇〇さん という画面に移動する場合は、すでにGoogle アカウントをお持ちです)
https://accounts.google.com/signup/v2/webcreateaccount

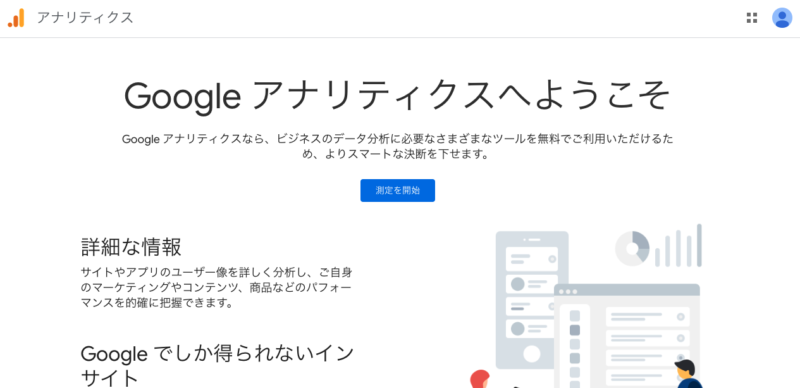
2-2. アナリティクスアカウントを作成
Googleアカウントにログインした状態で、Google Analyticsにアクセスすると、以下のような画面に移動するので「測定を開始」を押してアナリティクスアカウントを作成。次にアカウント名やサイトURL等、設定画面にあわせて情報を入力するとアナリティクスアカウントとプロパティが生成されます。プラットフォームは「Web」を選択してください。
(アナリティクスアカウントはビジネス全体のこと(ブランドや会社など)、プロパティは「ブランドの公式HP」「ブランドの通販サイト」のような階層で捉えるとイメージしやすいと思います。)

2-3. 基本的なトラッキングタグ(gtag.js)の取得
Google Analytics内の案内にしたがって登録を進めると、以下のウェブ ストリームの詳細が表示されます。「タグ設定手順」というスパナーの形をしたアイコンの少し下にある「 グローバル サイトタグ(gtag.js)ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」をクリックしてください。
そうすると、JavaScriptで記述されたトラッキングタグ(gtag.js)が表示されますので、表示されたタグをコピーしましょう。

3. EC-CUBE 4系へのトラッキングタグ(gtag.js)の設定
※もし以下で説明している画面へのリンクが表示されていない場合、アクセス権限が無い可能性が考えられますので、システム管理者に確認してください。
3-1. EC-CUBE 管理画面から トラッキングタグを設置するブロックの作成
Gooogle Analyticsのトラッキングタグをコピーできたら、次はEC CUBEの管理画面にログイン。画面左側のサイトメニューの中から「コンテンツ管理>ブロック管理」に移動して「新規作成」をクリックして、以下の通りに登録を行ってください。
| ブロック名 | Google Analytics (GA4) トラッキングタグ |
| ファイル名 | gtag_ga4 .twig |
| コード | 先程コピーしたトラッキングタグを貼り付け |
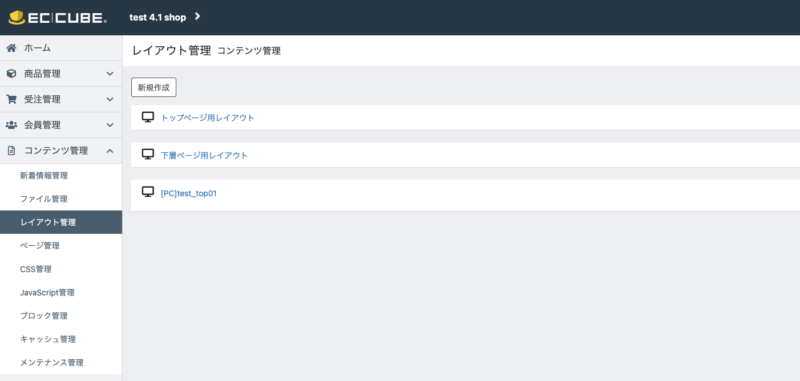
3-2. EC-CUBE 管理画面のレイアウト設定から、各レイアウトに トラッキングタグを内包したブロックを挿入
ブロックの登録が完了したら、次は「コンテンツ管理>レイアウト管理」に移動してください。店舗によってレイアウト数は様々だと思いますが、全てのレイアウトに対してブロックを埋め込む更新を行っていきます。

レイアウトの編集画面に移動して、画面右側にある「未使用ブロック」から、先程登録をした「Google Analytics (GA4) トラッキングタグ」を探して、ドラッグ&ドロップかまたはセクションに移動を押して「<head></head>タグ内」にブロックを置いて、画面右下の「登録」をクリックしてください。
完了したら、この作業を登録されているレイアウト全てに対して繰り返して、すべてのレイアウトにブロックを登録しましょう。
4. Google Analytics トラッキングタグの設定はこれで完了です。
お疲れさまでした。Google Analytics のトラッキングタグはこれで設置が出来ているはずです。計測がカウントされない場合は、EC CUBE 管理画面内の「コンテンツ管理>キャッシュ管理」から「キャッシュを削除」をクリックしてみましょう。
この記事では、Google Analytics(GA4)を使った計測方法として、最も基本的な設定方法を紹介しました。
ここまでの設定で、お客様の流入経路(検索エンジン、SNS、外部サイト)や、どのページを閲覧しているかといったデータを収集・分析することが可能になりました。ですが、カートにどの商品を追加されたか、商品の販売点数などの分析には、より細かいトラッキングタグの設定が必要になります。気になる方は以下リンクからご確認ください。
EC CUBE 4系 にGoogle Analytics(GA4)のEコマースタグを埋め込む方法
5. (株)カジヤでは、EC-CUBE 4系のカスタマイズや通販サイトの運営代行を承っております
当社では、通販サイトの立ち上げからカスタマイズだけでなく、Webコンサルティングや日々の更新業務の代行まで、幅広くサポートを行っております。(参考料金についてはこちらをご確認ください)。
EC-CUBEのカスタマイズやリニューアル、新規オープンのご相談や、通販の売上UP、メディア集客でお困りのことがございましたら、以下フォームよりお気軽にご相談くださいませ。