EC CUBE 4系 にGoogle Analytics(GA4)のEコマースタグを埋め込む方法
この記事では、GTMを利用しない形でのGA4でのEコマースタグの埋め込み方法をご案内しております。また、記事内で紹介するトラッキングタグは、EC CUBEで取得できるすべての情報を網羅的にGA4に送信するものではございません。予めご了承くださいませ。※カスタマイズをご希望の際は、お問い合わせよりご連絡ください。
EC CUBE 4系 にGoogle Analytics(GA4)のタグを埋め込む方法については過去記事をご覧ください。

目次
1. この記事でご紹介するGA4のトラッキングイベントについて
Google Analytics (GA4)では、通販サイト上でのお客様の操作に合わせてイベントを送信することで、より詳細なデータの分析を行うことが可能になります。
Google Analyticsのeコマースに関するガイドに紹介されているイベント群の中から、いくつかのイベントを設定する方法をご案内しますので、参考にしていただければ幸いです。
(公式ドキュメント: e コマース | Google アナリティクス 4 プロパティ | Google Developers)
1-1. 公式ドキュメントで紹介しているイベントと、この記事の対応表
| イベント名 | タイミング | この記事で紹介しているか |
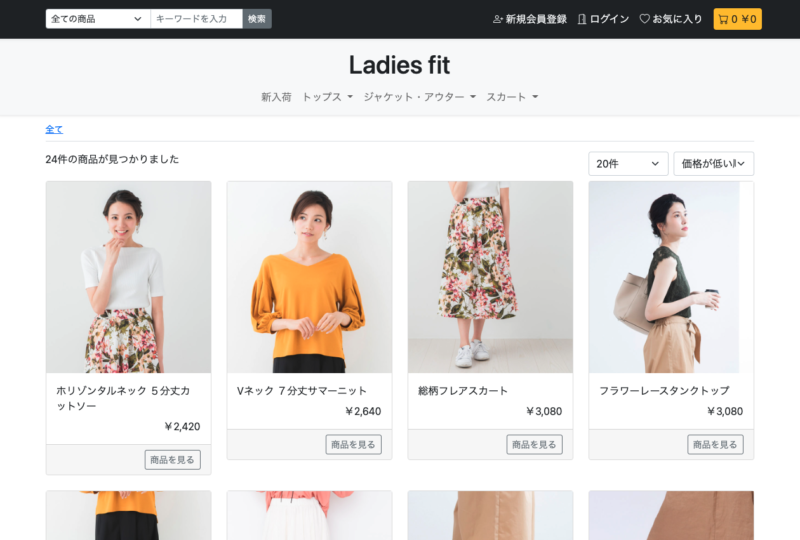
| view_item_list | お客様が商品リストを表示 | ◯ |
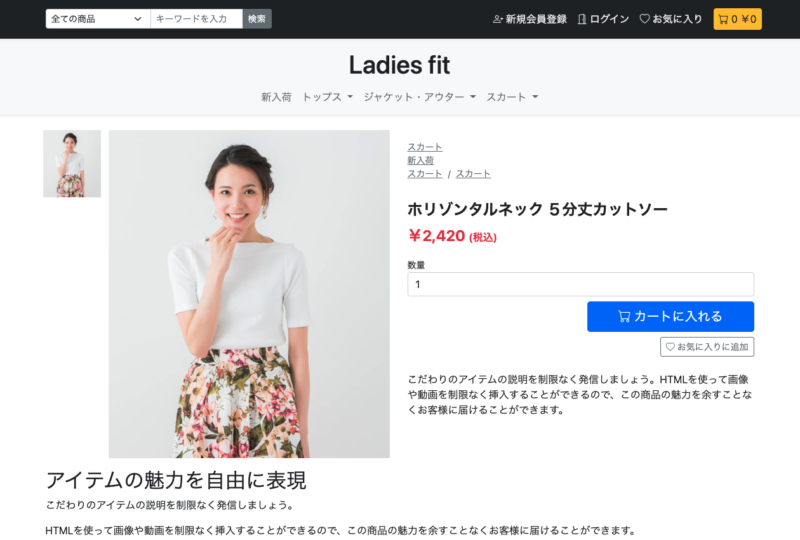
| view_item | お客様が特定の商品を閲覧 | ◯ |
| select_item | お客様が特定の商品を直接操作 | |
| view_promotion | お客様が特定のプロモーションを閲覧 | |
| select_promotion | お客様が特定のプロモーションを直接操作 | |
| add_to_cart | お客様が商品をカートに追加 | ◯ |
| remove_from_cart | お客様が商品をカートから削除 | |
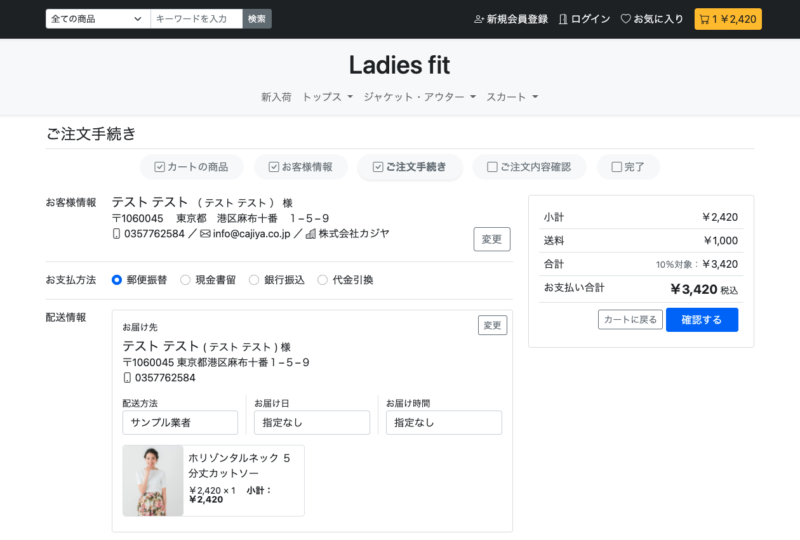
| begin_checkout | お客様が購入手続きを開始 | ◯ |
| add_payment_info | お客様が購入手続き中に支払い情報を追加 | |
| add_shipping_info | お客様が購入手続き中に配送先情報を追加 | |
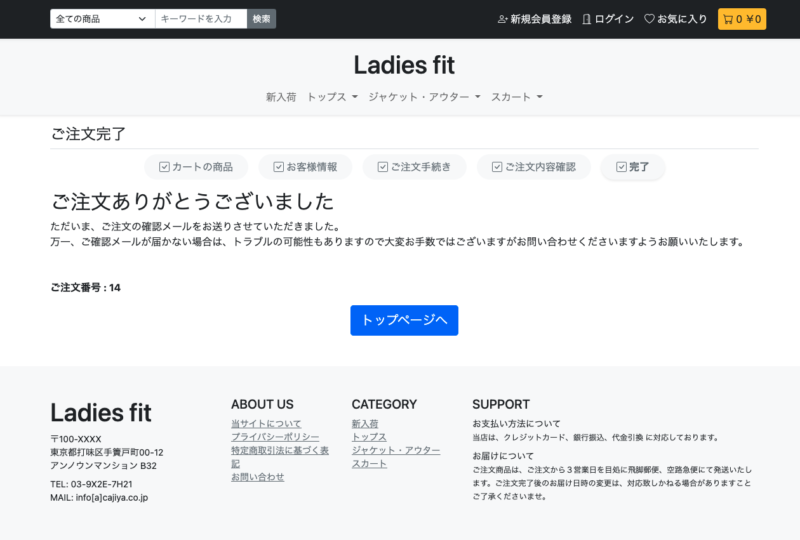
| purchase | お客様が購入手続きを完了 | ◯ |
| refund | お客様が払い戻しをリクエスト |
2. トラッキングタグの埋め込み方についての注意事項
この記事では、「コンテンツ管理>ページ管理」からファイルを変更してタグを埋め込む方法を紹介しています。各イベント毎に、ページ名やファイル名を表にしていますので、EC CUBEの管理画面から同様のコンテンツを探して、ファイルを編集してください。
※SFTPやSSHでファイルを変更される場合、管理画面上のファイルの場所を確認してもファイルが見つからないことがあります。その場合はページ設定から一度「登録」をクリックするか、「/src/Eccube/Resource/template/default」から複製してください。(/src 内は変更しないようにしましょう。)
尚、ご案内しているコードについては動作を保証するものではございませんので、自己判断でご活用ください。当社にご連絡を頂きましても、無償での対応はお受け出来かねます。
タグの埋め込み場所は、Twigファイル内に埋め込まれている以下の javascriptブロック内に設置してください。もしjavascriptブロックがない場合は追加しましょう。
{% block javascript %}...{% endblock %}3. お客様が商品リストを表示(view_item_list)
| ページ名 | ルーティング名 | URL | ファイル名 |
| 商品一覧ページ | product_list | /products/list | Product/list.twig |
{% set item_list_name = "すべての商品" %}
{% set item_list_id = "all" %}
{% if search_form.category_id.vars.errors|length == 0 %}
{% if Category is not null %}
{% for Path in Category.path %}
{% set item_list_name = Path.name %}
{% set item_list_id = "category_"~Path.id %}
{% endfor %}
{% endif %}
{% if search_form.vars.value and search_form.vars.value.name %}
{% set item_list_name = "検索結果" %}
{% set item_list_id = "search" %}
{% endif %}
<script>
gtag('event', 'view_item_list', {
items: [{% for Product in pagination %}{
item_id: '{{ Product.id }}',
item_name: '{{ Product.name }}',
index: {{ loop.index }},
item_list_name: '{{ item_list_name }}',
item_list_id: '{{ item_list_id }}',
price: {{ Product.getPrice02IncTaxMin }},
currency: 'JPY'
},
{% endfor %}],
item_list_name: '{{ item_list_name }}',
item_list_id: '{{ item_list_id }}'
});
</script>
{% endif %}このタグでは、商品規格(ProductClass)については無視して、最低金額の規格のみを表示するようにしております。より詳細なレポートが必要な場合はカスタマイズをしてタグを拡張する必要があります。

4. お客様が特定の商品を閲覧(view_item)
| ページ名 | ルーティング名 | URL | ファイル名 |
| 商品詳細ページ | product_detail | /products/detail/{id} | Product/detail.twig |
<script>
gtag('event', 'view_item', {
currency: 'JPY',
value: {{ Product.getPrice02IncTaxMin }},
items: [{
item_id: '{{ Product.id }}',
item_name: '{{ Product.name }}',
price: {{ Product.getPrice02IncTaxMin }},
currency: 'JPY'
}]
});
</script>このタグでは、商品規格(ProductClass)については無視して、最低金額の規格のみを表示するようにしております。より詳細なレポートが必要な場合はカスタマイズをしてタグを拡張する必要があります。

5. お客様が商品をカートに追加(add_to_cart)
| ページ名 | ルーティング名 | URL | ファイル名 |
| 現在のカゴの中 | cart | /cart | Cart/index.twig |
<script>
gtag('event', 'add_to_cart', {
currency: 'JPY',
value: {{ totalQuantity }},
items: [
{% for CartIndex,Cart in Carts %}
{% for CartItem in Cart.CartItems %}
{% set ProductClass = CartItem.ProductClass %}
{% set Product = ProductClass.Product %}
{
item_id: '{{ Product.id }}',
item_name: '{{ Product.name }}',
price: {{ CartItem.price }},
currency: 'JPY',
quantity: {{ CartItem.quantity }}
},
{% endfor %}
{% endfor %}
]
});
</script>
6. お客様が購入手続きを開始(begin_checkout)
| ページ名 | ルーティング名 | URL | ファイル名 |
| 商品購入 | shopping | /shopping | Shopping/index.twig |
<script>
gtag("event", "begin_checkout", {
currency: "JPY",
value: {{ Order.total }},
});
</script>購入手続きの画面では、注文商品の詳細についてはデータを送信していません。より詳細なレポートが必要な場合はカスタマイズをしてタグを拡張する必要があります。

7. お客様が購入手続きを完了(purchase)
| ページ名 | ルーティング名 | URL | ファイル名 |
| 商品購入/ご注文完了 | shopping_complete | /shopping/complete | Shopping/complete.twig |
<script>
gtag("event", "purchase", {
currency: "JPY",
transaction_id: {{ Order.orderNo }},
value: {{ Order.total }},
});
</script>の画面では、注文商品の詳細についてはデータを送信していません。より詳細なレポートが必要な場合はカスタマイズをしてタグを拡張する必要があります。

8. (株)カジヤでは、EC-CUBE 4系のカスタマイズや通販サイトの運営代行を承っております
当社では、通販サイトの立ち上げからカスタマイズだけでなく、Webコンサルティングや日々の更新業務の代行まで、幅広くサポートを行っております。(参考料金についてはこちらをご確認ください)。
EC-CUBEのカスタマイズやリニューアル、新規オープンのご相談や、通販の売上UP、メディア集客でお困りのことがございましたら、以下フォームよりお気軽にご相談くださいませ。