EC CUBE 4系 にGoogle Tag Manager(GTM)のインストールタグを設置する
この記事では、できるだけ「HTMLやCSS、JavaScriptのコードを触らずにEC CUBE 4系でGoogle Tag Manager を使える状態にすること」を目的としております。そのため、データレイヤーについては触れておりませんので、予めご了承くださいませ。
目次
1. Google Tag Managerとは?
Google タグマネージャーは、通販サイトやWebサイトの運用時に利用するサイトトラッキング用のタグや、広告の計測用のタグなどを、わかりやすいインターフェースから更新ができるタグ管理システムです。
タグマネージャーを使うことで、特定のクリック・滞在時間・ページURLなどの条件でタグを動作させたり、dataLayerという機能を使ってWebサイトから受け取ったデータを元に動的なタグを生成して動作させることが可能です。
インストールをしてしまえば、タグの更新をGoogle Tag Manager内で完了させることが出来るため、Webサイトの更新に影響を与えることが減り、運用面でもメリットの大きいサービスです。

Google Tag Manager を使ったタグ管理を行うには、以下の作業が必要です。
- Google アカウントの作成
- タグマネージャーアカウントの作成
- Google Tag Manager から インストールタグ(gtm.js)の取得
- 対象サイトへのインストールタグ(gtm.js)の埋め込み
それぞれの手順の詳細について、1つずつご紹介します。
2. Google Tag Manager からタグを取得する
2-1. Google アカウントを作成する
Google アカウントは、Googleが提供する様々なサービスを利用するためのユーザーアカウントです。Gmailアドレスを作成することでも取得できます。「ビジネスの管理用」として登録を始めると、現在利用されているメールアドレスを使ってGoogleアカウントを作ることも可能です。
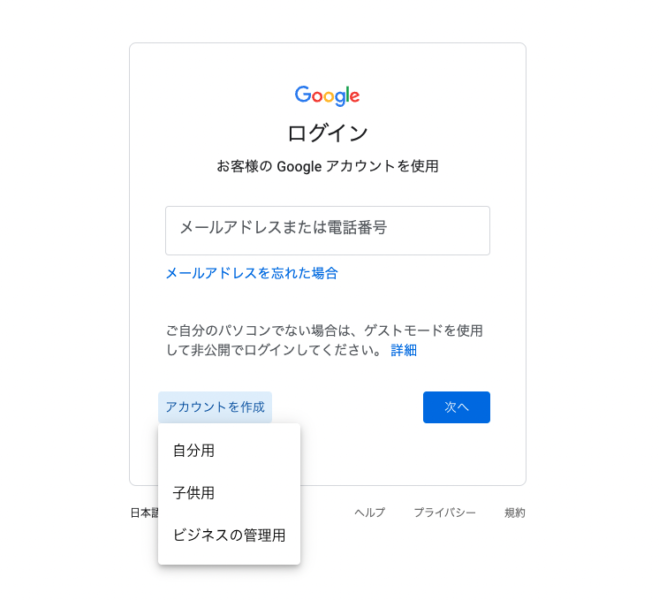
Googleアカウントを作成するには、以下URLから「アカウントを作成」 をクリックしてください。(ようこそ〇〇さん という画面に移動する場合は、すでにGoogle アカウントをお持ちです)
https://accounts.google.com/signup/v2/webcreateaccount

2-2. タグマネージャーアカウントを作成する
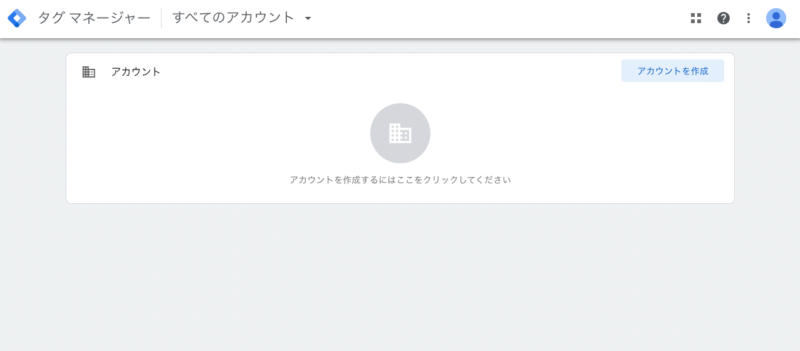
Googleアカウントにログインした状態で、Google Tag Manager にアクセスすると、以下のような画面に移動するので「アカウントを作成」を押してタグマネージャーアカウントを作成しましょう。画面に従って「アカウントの設定」「コンテナの設定」(※ターゲット プラットフォームはウェブを選択してください)を入力していくとタグマネージャーアカウントとコンテナの作成が完了します。
(タグマネージャーアカウントはビジネス全体のこと(ブランドや会社など)、コンテナーは「ブランドの公式HP」「ブランドの通販サイト」のような階層で捉えるとイメージしやすいと思います。)
https://tagmanager.google.com/

2-3. Google タグ マネージャーのインストールタグを取得する
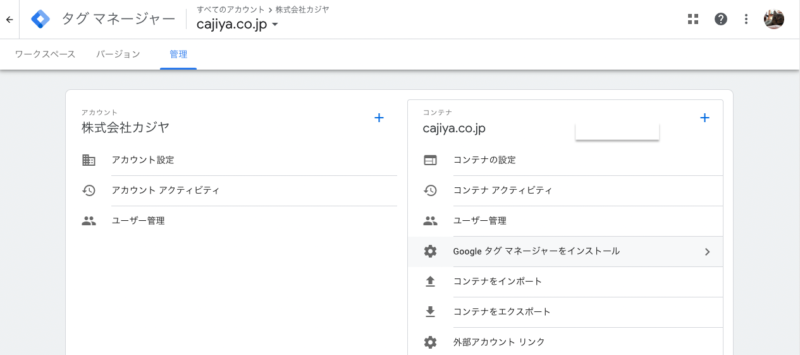
Google Tag Manager 内の案内にしたがって登録を進めると、以下のコンテナの詳細が表示されます。(※もしワークスペースが表示される場合は、「管理」というメニューをクリックしてください。)
コンテナの管理メニュー内にある「Googleタグマネージャーをインストール」という歯車マークをクリックすると、JavaScriptで記述されたインストールタグ(gtm.js)が2つ表示されますので、表示されたタグをそれぞれコピーしましょう。
ここからは、この2つのタグをそれぞれ「<head>内 Googleタグマネージャータグ」、「<body>内 Googleタグマネージャータグ」と呼びます。


3. Google Tag ManagerをEC-CUBEへインストールする
※もし以下で説明している画面へのリンクが表示されていない場合、アクセス権限が無い可能性が考えられますので、システム管理者に確認してください。
3-1. EC-CUBE内でのブロックの作成
Google Tag Manager の「<head>内 Googleタグマネージャータグ」、「<body>内 Googleタグマネージャータグ」をコピーできたら、次はEC CUBEの管理画面にログイン。画面左側のサイトメニューの中から「コンテンツ管理>ブロック管理」に移動して「新規作成」をクリックして、以下の通り2つのブロックを登録してください。
| ブロック1 | ブロック2 | |
| ブロック名 | Google Tag Manager <head>内タグ | Google Tag Manager <body>内タグ |
| ファイル名 | gtm_head .twig | gtm_body .twig |
| コード | <head>内 Googleタグマネージャータグ | <body>内 Googleタグマネージャータグ |
3-2. EC-CUBE内のレイアウト設定の編集
ブロックの登録が完了したら、次は「コンテンツ管理>レイアウト管理」に移動してください。店舗によってレイアウト数は様々だと思いますが、全てのレイアウトに対してブロックを埋め込む更新を行っていきます。
レイアウトの編集画面に移動して、画面右側にある「未使用ブロック」から、先程登録をした「<head>内 Googleタグマネージャータグ」、「<body>内 Googleタグマネージャータグ」を以下の通りに登録してください。
| ブロック名 | Google Tag Manager <head>内タグ | Google Tag Manager <body>内タグ |
| 設置場所 | <head></head>タグ内 | </body>タグ直前 |
4. Google Tag Manager インストールタグの設定はこれで完了です。
お疲れさまでした。Google Tag Manager のタグはこれで設置が出来ているはずです。タグが上手く動作しているかについては、Google Tag Manager の管理画面右上のメニューの「プレビュー」をクリックすると確認が可能です。
この記事では、Google Tag Manager のインストールタグを埋め込むまでの方法をご紹介しました。ここまでの設定で、タグマネージャーの設定画面からクリック・滞在時間・ページURLなどで判別して、任意のタグを有効化することが可能になっています。
タグの種類(例:GA4のeコマースタグや広告CVタグ)によっては、Google Tag Manager の画面だけでは情報を取得できないため、今回ご紹介できなかったdataLayerという機能を使って、Webサイト側からタグマネージャーにデータを送信する必要があります。気になる方は以下リンクからご確認ください。
(制作中)EC CUBE 4系で、GTMのdatalayerを使ってEコマースタグを設置する
(制作中)EC CUBE 4系で、GTMのdatalayerを使ってGoogle広告のコンバージョンタグ設置する
5. (株)カジヤでは、EC-CUBE 4系のカスタマイズや通販サイトの運営代行を承っております
当社では、通販サイトの立ち上げからカスタマイズだけでなく、Webコンサルティングや日々の更新業務の代行まで、幅広くサポートを行っております。(参考料金についてはこちらをご確認ください)。
EC-CUBEのカスタマイズやリニューアル、新規オープンのご相談や、通販の売上UP、メディア集客でお困りのことがございましたら、以下フォームよりお気軽にご相談くださいませ。