EC-CUBE4系のSEO対策/オープン前にやるべき全項目
この記事では、EC-CUBE 4系を対象にSEO対策の方法を紹介をします。EC-CUBE 2系、3系とは仕様や情報が異なりますので、予めご了承ください。
EC-CUBEは、柔軟な通販サイトを手軽にスタートできる、運営に必要な機能がはじめから揃ったオープンソースの通販システムです。
オープンソースのため、コアとなる機能にも手を入れられるといった柔軟性はあるものの、他の通販システムと同様に、苦手な面やクセのある機能が存在します。
SEO対策の面でも、いくつか最初に調整をしておいた方が良いポイントがありますので、この記事では、EC-CUBE 4系で最初に行いたいSEO対策をご紹介します。

目次
1. EC-CUBE で繁盛店を作るために必要なSEO対策とは?
1-1. SEO対策のおさらい
通販サイトの集客方法の1つとして、よく耳にする「SEO」ですが、正しくは「Search Engine Optimization(検索エンジン最適化)」といいます。「Googleなどの検索エンジンから、特定のキーワードで検索された時に、ウェブサイトを上位表示させること」を目的とする施策を、総称してSEO対策と言われています。
SEO対策で重要なポイントは2つで、「検索エンジンが解析し易しいサイトを作ること」と「お客様の検索ニーズを満たす情報を発信すること」です。
今回の記事では、おもに「検索エンジンが解析し易しいサイトを作ること」について、EC-CUBE 4系のデフォルトテーマをベースに改善方法を解説するのですが、重要度では「お客様の検索ニーズを満たす情報を発信すること」の方が上です。
サイトごとにターゲットとなるお客様も異なり、情報発信の方についてはケースバイケースで紹介できないのですが、あくまでもサイト内改善のSEO対策は、サイトの情報を検索エンジンに読み取りやすくしてもらうための、補助的な役割だとご認識ください。
1-2. EC-CUBE 4系で、オープン前に行うべきSEO対策一覧
今回、この記事で解説するSEO対策は、以下の項目です。
- <title>タグのテンプレート修正
- <h1>タグのテンプレート修正
- <meta name=”description”> の設定
- sitemap.xmlの作成
- canonicalタグの設定
- robots.txt の設定
- Google Search Console , Bing Web マスターツールへのSitemapの登録

2. EC-CUBE 4系の SEO対策
2-1. <title>タグのテンプレート修正
<title>タグは、通販サイトのページごとに設定される、文字通りページのタイトルとなる要素です。
お客様が、ブラウザで通販サイトを閲覧している時に表示される要素ではありませんが、検索エンジンの検索結果のページタイトルとしてであったり、通販サイトに訪れたあとのブラウザのタブに表示されたり、ブックマーク時の名前として設定される重要な設定です。

EC-CUBEでは、トップページをはじめ、商品ページや商品一覧ページなど全てのページで、自動で以下の表の通りに<title>タグを書き出してくれる仕組みになっています。
| パターン | 表示されるタイトル | 対象ページ |
| 1 | ショップ名 | トップページ |
| 2 | ショップ名 / カテゴリー名 or 商品名 | 商品一覧ページ/商品詳細ページ |
| 3 | ショップ名 / ページタイトル | その他のページ(規約、独自ページ等) |
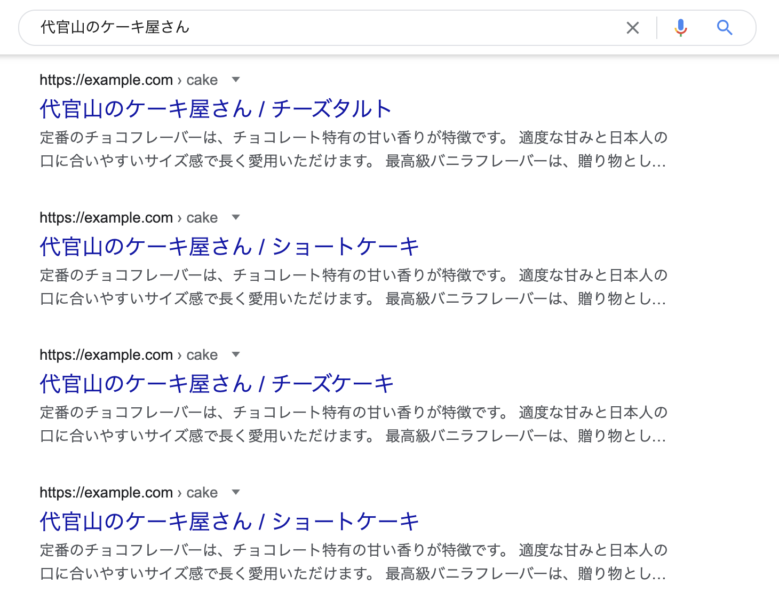
最初から<title>タグの設定が行われているのは親切なのですが、SEO対策の面で見ると、すこし問題があり、トップページは良いのですが、その他のすべてのページで、ショップ名からタイトルが始まるという仕様になっています。
例えば、ショップの名前が「代官山のケーキ屋さん」で、「チーズタルト」という商品があるとします。すると、商品ページの<title>タグは「代官山のケーキ屋さん / チーズタルト」となってしまい、一般の人が見ても検索エンジンが見ても、ひと目でページの違いがわかりにくい構造になっています。
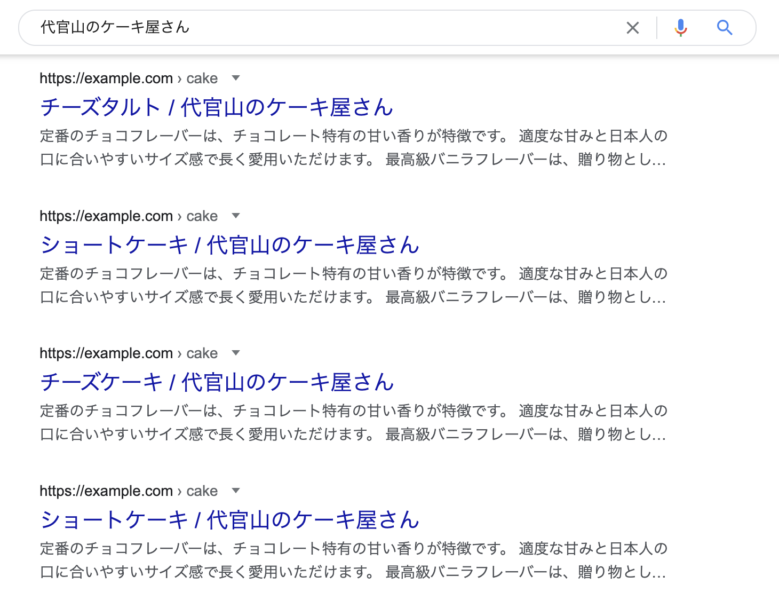
そこで、次のようなお客様からも検索エンジンからもわかりやすいタイトルに変更しましょう。
| パターン | 表示されるタイトル | 対象ページ |
| 1 | カテゴリー名 or 商品名 / ショップ名 | 商品一覧ページ/商品詳細ページ |
| 2 | ページタイトル / ショップ名 | トップページ/その他のページ(規約、独自ページ等) |
| 変更前(デフォルト) | 変更後(改善後) |
 |
 |
──── <title>タグの変更方法 ────
- EC-CUBE がインストールされている Web サーバーに接続する(SSH, SFTPなど)
- 「app/template/default」内の「default_frame.twig」を開く
※ファイルがない場合、「src/Eccube/Resource/template/Default/」から複製してください
※必ず、編集・アップロード前にバックアップを取ってください - 「default_frame.twig」の、 17行目にある<title>タグを以下に変更して保存
<title>{% if subtitle is defined and subtitle is not empty %}{{ subtitle }} - {% elseif title is defined and title is not empty %}{{ title }} - {% endif %}{{ BaseInfo.shop_name }}</title>
※ EC-CUBEのテンプレートを「default」から変更されている場合、うまく動作しない可能性があります。
「src/」フォルダの中にあるファイルは、EC-CUBEのコアファイルのため、この中のファイルを編集すると、後々アップデートの際等に、EC-CUBEの公式のアップデート方法が使えず、管理コストが上がってしまいます。なるだけ「src/」は触らないように心かけましょう。
なお、ページごとのタイトルを変更したい場合は、「コンテンツ管理>ページ管理」から、ページタイトルを変更することで、<title>タグを更新することができます。
商品ページごとの個別のタイトル設定については、この記事の「2-3. <meta name=”description”> の設定」で紹介している無料のプラグインをご活用ください。
カテゴリーについてはもう少し追加の改修が必要となります。有償とはなってしまいますが、ご希望の場合は当社までご相談ください。
2022/08/05 追記:カテゴリーページ毎に、SEOタイトル/SEOディスクリプションを設定できるプラグインを公開しました。詳しくはこちらをご覧ください。
2-2. <h1>タグのテンプレート修正
<h1>タグは、<h1>,<h2>,<h3>,<h4>,<h5>,<h6>と6種類ある見出しタグの1つ。見出しタグの中でも最も大きく表示される大見出しを表す要素です。
<h1>タグは、<title>タグとは異なり検索結果などには表示されませんが、通販サイトに訪れたあとに、表示しているページが何のページなのかを伝えるための要素、つまりページタイトルとほど近い役割として利用されます。
例えば、通販サイトの商品ページであれば商品名。カテゴリーページであればカテゴリー名が<h1>タグを設定するのに適していると、当社では考えています。
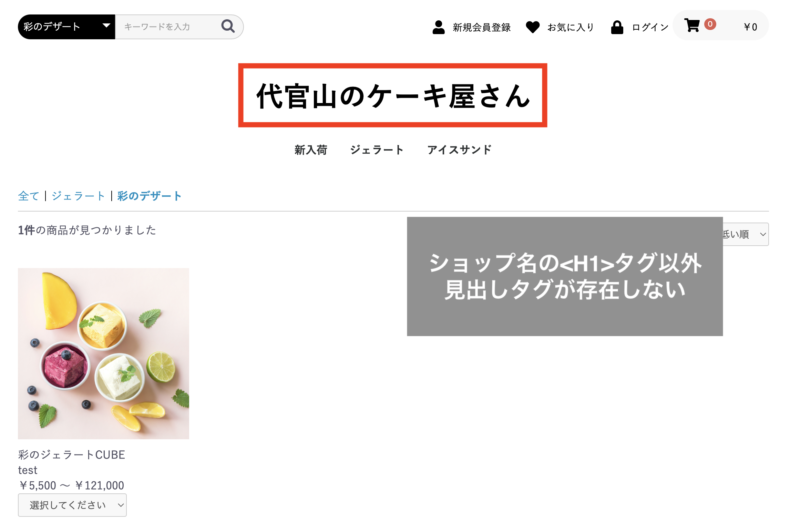
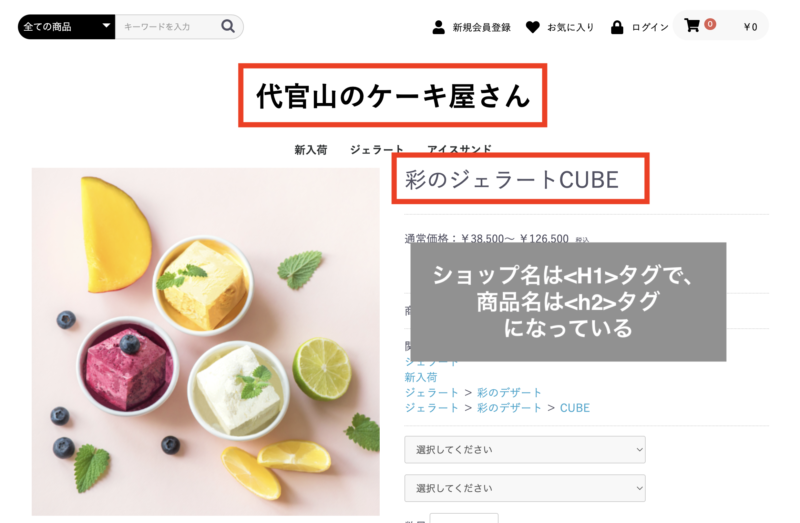
ですが、EC-CUBEのデフォルトテンプレートでは、以下の通りカテゴリーでは<h1>タグがショップ名のみ。商品ページでは商品名が<h2>となっています。
 |
 |
「商品一覧」と「商品詳細」は、SEO対策上でも重要なページになりますので、それぞれ<h1>タグを追加する修正を行いましょう。
ショップ名がすべてのページで<h1>となっているのが気になる方もいるかと思いますが、今は、ページ内に<h1>タグが複数存在しても問題ないと言われているので、今回は省略します。
──── <h1>タグの変更方法 ────
- EC-CUBEの管理画面にログインする
- 「コンテンツ管理>ページ管理」に移動する
- 「商品一覧ページ」の編集画面に移動して、139行目を以下に変更
<div class="ec-searchnavRole__infos"><h1>{{subtitle}}</h1></div> - 「商品詳細ページ」の編集画面に移動して、282行目を以下に変更
<h1 class="ec-headingTitle">{{ Product.name }}</h1>
2-3. <meta name=”description”> の設定
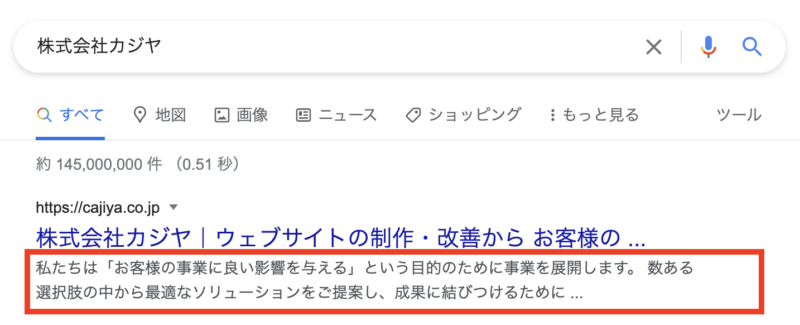
メタディスクリプションは、Googleなどの検索エンジンで、検索結果にヒットしたときの紹介文として表示されます。検索したお客様が、検索結果の画面内で目的のページを探すための手がかりになる情報ですので、ページの魅力をわかりやすく伝えることで、お客様にサイトへの誘導を促すことができます。

今回は、重要度の高い「トップページ」「カテゴリー」「商品ページ」でのメタディスクリプションの設定方法をご紹介します。
──── トップページのメタディスクリプションを変更する方法 ────
- EC-CUBEの管理画面にログインする
- 「コンテンツ管理>ページ管理」に移動する
- 「TOPページ」の編集画面に移動する
- ページ下部「メタ設定」の「description」に文章を入力して保存
──── カテゴリーページのメタディスクリプションを変更する方法 ────
EC-CUBEでは、機能の改修か有料プラグインを利用しないと、カテゴリーごとのメタディスクリプションの設定はまだ行なえません。なのでここでは無料で手軽にできる対策として、カテゴリーごとに自動で切り替わる定型文の設定を解説します。
2022/08/05 追記:カテゴリーページ毎に、SEOタイトル/SEOディスクリプションを設定できるプラグインを公開しました。詳しくはこちらをご覧ください。
- EC-CUBE がインストールされている Web サーバーに接続する(SSH, SFTPなど)
- 「app/template/default」内の「meta.twig」を開く
※ファイルがない場合、「src/Eccube/Resource/template/Default/」から複製してください
※必ず、編集・アップロード前にバックアップを取ってください - 「meta.twig」の、 16行目あたりに以下を追加して保存
{% if app.request.get('category_id') != "" %}※日本語部分は自由に変更してください
{% set meta_description = BaseInfo.shop_name ~ 'では、「' ~ Category.name ~ '」の商品を豊富に取り揃えております。10,000円(税込)送料無料!最短翌日にお届けします' %}
{% endif %}
こうすることで、「代官山のケーキ屋さんでは、「チーズタルト」の商品を豊富に取り揃えております。10,000円(税込)送料無料!最短翌日にお届けします」というようなカテゴリー名やショップ名を使った固有のディスクリプションが生成できます。
──── 商品ページのメタディスクリプションを変更する方法 ────
商品ページのメタディスクリプションは、以下の登録情報が優先度順に表示される仕様になっています。
- 商品設定 / 商品説明(一覧)
- 商品設定 / 商品説明
- ページ管理 / 商品詳細ページ / メタ設定
商品ごとに個別でメタディスクリプションの設定を行うことはできるのですが、「商品説明(一覧)」は、商品一覧ページにも表示されてしまうので注意が必要です。
「ページ管理/商品詳細ページ/メタ設定」ですと、全商品で同一の文章になってしまうので、プラグインや改修を行わないのであれば、「商品説明」をメタディスクリプションと商品仕様の説明用として割り切ってしまう運用がおすすめです。
なお、当社で開発・公開しているプラグイン「商品ページ個別SEO設定」を使えば、商品ページの表示に影響を与えることなく、<title>タグやメタディスクリプションの変更を行うことができます。興味のある方はぜひ以下からダウンロードしてご利用ください。
商品ページ個別SEO設定
https://www.ec-cube.net/products/detail.php?product_id=2374
2-4. sitemap.xmlの作成
サイトマップは、Webサイトの構造をわかりやすく表示したものです。一般的にはリスト形式で表示される階層のわかる一覧の情報であることが多く、人が見やすい形のものと、検索エンジンに読み取ってもらうためのもので大きく2種類存在します。
「sitemap.xml」の場合は、後者の検索エンジン向けのサイトマップのことをいい、通販サイト内の数あるページのうち、検索エンジンに読み取ってほしい(検索結果に表示させたい)ページのリストを検索エンジン向けに一覧化したリストです。
※後ほど、主要な検索エンジン(Google、Bing)のWebマスターツールに登録するために作成します。
EC-CUBEには、4.1系以降ではデフォルトで sitemap.xml 機能がついています(https://example.com/sitemap.xml)が、4.0系にはありません。サイトマップを作る場合はこちらの「Sitemap XML Generator」というプラグインがおすすめです。
もし、プラグインが使えない環境やどうしてもプラグインを利用したくない場合は、以下のように簡易的にサイトマップを作成することも可能です。
──── sitemap.xml の作成方法 ────
※EC-CUBE 4.1系〜は、標準で sitemap.xml が用意されています。
※EC-CUBE 4.0系でサイトマップを作る場合は、こちらの「Sitemap XML Generator」というプラグインの方がおすすめです。
- EC-CUBEの管理画面にログインする
- 「コンテンツ管理>ページ管理」に移動して「新規作成」をクリックする
- ページ名、URL、ファイル名にすべて「sitemap」と入力する
- コード に以下の内容を貼り付け、保存したら完了です
<?xml version="1.0" encoding="UTF-8"?>
{% set Products = repository('Eccube\\Entity\\Product').findBy({ Status: 1 }, { create_date: 'desc' }) %}
{% set Categories = repository('Eccube\\Entity\\Category').getList() %}
{% set Pages = ['homepage','help_about','help_guide'] %}
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
{# ページ一覧 #}
{% for PageId in Pages %}
{% set Page = repository('Eccube\\Entity\\Page').getPageByRoute(PageId) %}
<url>
<loc>{{ url( Page.url) }}</loc>
<lastmod>{{Page.update_date|date('Y-m-d')}}</lastmod>
</url>
{% endfor %}
{# 商品一覧 #}
{% for Product in Products %}
<url>
<loc>{{ url('product_detail', {'id': Product.id}) }}</loc>
<lastmod>{{Product.update_date|date('Y-m-d')}}</lastmod>
</url>
{% endfor %}
{# カテゴリー 一覧 #}
{% for Category in Categories %}
<url>
<loc>{{ url('product_list') }}?category_id={{ Category.id }}</loc>
<lastmod>{{Category.update_date|date('Y-m-d')}}</lastmod>
</url>
{% endfor %}
</urlset>
「https://{利用ドメイン}/user_data/sitemap」というURLをブラウザで表示させて「ページのソースを表示」などを使って、表示させたいURLのリストができていることを確認してください。

2-5. canonicalタグの設定
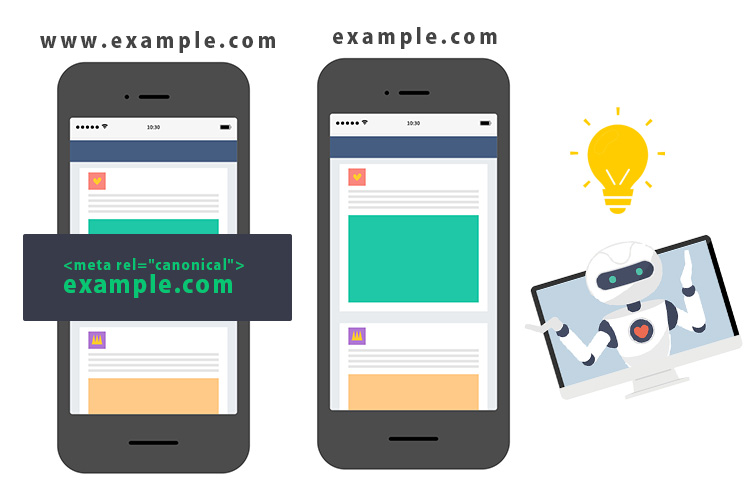
canoniaclタグは、同一コンテンツのページが複数存在するときに、正規のURLを検索エンジンに教えるためのタグです。
検索エンジンは、サイトの解析をするときに、example.com と www.example.com とは異なるページとして見なすようになっています。
そのため、複数のURLで通販サイトが表示できる状態になっていると、検索エンジンが「同じ情報のページやサイトが複数存在する」と勘違いして、重複コンテンツとして好ましくない評価を下してしまう可能性があります。
そこで、canoniaclタグを使って、検索エンジンに正規のURLを教えてあげることで、検索エンジンに通販サイトの正しい構造を伝えることができます。
リダイレクトの設定などを行って正規化する方法もありますが、ホスティングしているサーバーの環境によって設定方法が異なってしまうので、meta.twig を更新する方法でご紹介します。
──── canonical タグ の変更方法 ────
- EC-CUBE がインストールされている Web サーバーに接続する(SSH, SFTPなど)
- 「app/template/default」内の「meta.twig」を開く
※ファイルがない場合、「src/Eccube/Resource/template/Default/」から複製してください
※必ず、編集・アップロード前にバックアップを取ってください - 「meta.twig」の中身を、次の通り更新して保存
※「example.com」はお使いのドメイン名に変更してください。- 「meta.twig」5行目あたりを更新
{% set meta_canonical = 'https://example.com/products/detail/' ~ Product.id %} - 「meta.twig」15行目あたりを更新
{% if app.request.get('category_id') != "" %}
{% set meta_canonical = 'https://example.com/products/list?category_id=' ~ Category.id %}
{% endif %} - 「meta.twig」21行目あたりを更新
{% set meta_canonical = 'https://example.com' %}
- 「meta.twig」5行目あたりを更新

2-6. robots.txt の設定
robots.txt ファイルは、検索エンジンのロボットに、アクセスされたくないURLや見てほしいURLを伝えるためのファイルです。
1つのファイルで、大まかなクローリングの制御ができる点は手軽で良いのですが、robots.txt の内容をかならず参照してくれるわけではないため、検索エンジンにインデックスされたくないページなどは、必ず noindex や パスワード認証を入れるようにしましょう。
検索エンジンのクローラが効率的にサイトを解析するために、クローリングしても意味の無いカートページや、マイページなどのページを除外対象として、逆に読み取ってほしい sitemap.xml などの情報を渡してあげましょう。
──── robots.txt の変更方法 ────
- EC-CUBE がインストールされている Web サーバーに接続する(SSH, SFTPなど)
- 「robots.txt」を探して、以下の内容に変更する
User-agent: *※「example.com」はお使いのドメイン名に変更してください
Disallow: /*.csv$
Disallow: /mypage/*
Disallow: /cart
Disallow: /shopping/*
Sitemap: https://example.com/sitemap
2-7. Google Search Console , Bing Web マスターツールへのSitemapの登録
Google Search Consoleは、自身のウェブサイトがGoogleの検索エンジン上で、どれくらい登録されていて、どんなキーワードで表示されているかなどの情報や、サイトのパフォーマンスについての診断、URLの削除など。SEO対策を行うための重要な機能が盛り込まれたGoogleのウェブサービスです。
Google Search Consoleに、ドメインの所有権を獲得した上で、サイトマップを登録すると、検索エンジンがサイトを解析する時に、登録したサイトマップを利用して効率的にサイト内の状態を認識してくれるようになります。
登録にはGoogleアカウントが必要で、Search Console上でドメインを管理するためには、選択可能ないくつかの手段の中から、ドメインの所有権を証明する必要があります。
──── Google Search Console への登録方法 ────
- Googleアカウントを作成する(accounts.google.com)
- Google Search Console にアクセスし、「今すぐ開始」をクリックする
- プロパティ タイプの選択が表示されたら「URL プレフィックス」をクリックする
- 所有権の確認が表示されたら「HTML タグ」を選択して、「<meta *** />」HTMLをコピーする
- EC-CUBEの管理画面にログインして「コンテンツ管理>ページ管理」から「TOPページ」を編集する
- 編集画面下部、「メタ設定」内の「metatag」に先程コピーしたHTMLを貼り付けて保存する
- Gooogle Search Console の画面に戻り「確認」をクリックして、所有権の確認は完了
Bing Webmaster Toolsも同様に、Bingの検索エンジン上でのSEOを行うためのMicrosoftのサービスです。登録の方法などもほぼGoogle Search Console と同様なので、ここでは紹介を省略します。

3.通販サイトの運営時に気をつけたいSEO対策
3-1. 重複した商品ページやテスト等の不要なページの削除
Google は、オリジナルのコンテンツが無く、ユーザーに取って価値の無いページやドメインに対してペナルティを与えると発言しています。
例えば、一時的に複製した商品ページや、確認用のテストページ等が閲覧できる状態で残っていてしまうと、SEO上よくない評価を受けてしまう可能性がありますので、公開されているページの整理は定期的に行うようにしましょう。
3-1. 画面全体を専有するページ全体を覆うインタースティシャルを使わない
通販サイトの運営時に、プロモーションやクーポンやイベントページへの誘導のため、お客様の注意を惹くようにバナーを表示させたいことも多いかと思います。
ページ全体を覆うようなバナー表示(インタースティシャル)を行うと、Googleなどの検索エンジンがコンテンツを読み取ることを邪魔してしまい、SEO的に悪影響を及ぼす可能性がありますので、なるだけ使用を控えることをおすすめします。
3-3. 最新のブラウザ仕様に依存せず、なるだけ多くのブラウザをカバーする
Google の公式のドキュメントでは、できるだけ多くのブラウザでサイトをテストして、ブラウザ固有の動作に依存した記述方法(ブラウザの自動判定に頼りコンテンツの種類やエンコードを明示しないなど)は避けてください。と明記されています。
最新のブラウザの仕様をふんだんに使って作成したリッチなサイトは、一部のお客様や検索エンジンがサイトを解析するときに使っているレンダリングエンジンでは、正しくサイトとして描写されない可能性がありますので、なるだけ多くの端末、ブラウザでのアクセスに対応できるコーディングを心がけるようにしましょう。
3-4. 画像の最適化やaltタグの設定
Googleの検索エンジンでは、ページの読み込み速度や遅延、読み込み時のズレなどの指標(ページエクスペリエンス)も検索順位を決める要素の1つとしています。
通販サイトでは特に画像が多くなりがちですので、画像の軽量化や最適化(Webp化など)が、サイト全体のパフォーマンスに繋がり、良いSEO対策となります。
また、画像に設定できるalt属性は、画像の内容を検索エンジンに伝えたり、読み上げソフトや画像が表示されないケースでも、何の画像だったのかを知るための情報になる重要な要素ですので、こちらも忘れずに設定するようにしましょう。
4. 終わりに
EC-CUBE のSEO設定、ご紹介の通りに設定できましたでしょうか。もし記事の内容によくわからない点があったり、説明不足な部分がありましたら、ぜひフィードバックをいただければと思います。
まだまた、SEO対策としてEC-CUBEでできることはたくさんあるのですが、とりあえずこちらの内容までを踏まえて、魅力的なお店作りを進めてもらえたらと思います。
5. (株)カジヤでは、EC-CUBE 4系のカスタマイズや通販サイトの運営代行を承っております
当社では、通販サイトの立ち上げからカスタマイズだけでなく、Webコンサルティングや日々の更新業務の代行まで、幅広くサポートを行っております。(参考料金についてはこちらをご確認ください)。
EC-CUBEのカスタマイズやリニューアル、新規オープンのご相談や、通販の売上UP、メディア集客でお困りのことがございましたら、以下フォームよりお気軽にご相談くださいませ。