EC-CUBE 4系でTITLEタグを各ページ毎に設定する方法
EC-CUBE で通販サイトを立ち上げる時に、「<title>タグをどうやって変更したらいいんだろう?」と困った経験はありませんか?
この記事では、EC-CUBEで<title>タグを最適化するための設定として、以下の項目をご紹介します。
- default_frame.twig の <title>タグの変更
- トップページの<title>の最適化方法
- 商品カテゴリーの<title>の最適化方法
- 商品詳細ページの<title>の最適化方法
また、EC-CUBEで通販サイトをオープンする前にやっておきたいSEO対策については、以下の記事でも紹介していますので、ぜひ興味のある方は見てみてください。
https://cajiya.co.jp/column/6960

目次
1. そもそも<title>タグとは何か?
お客様が、ブラウザで通販サイトを閲覧している時に表示される要素ではありませんが、検索エンジンの検索結果のページタイトルとしてであったり、通販サイトに訪れたあとのブラウザのタブに表示されたり、ブックマーク時の名前として設定される重要な設定です。
<title>タグは、通販サイトのページごとに設定される、文字通りページのタイトルとなる要素で、Googleの公式ブログでも以下のように言及されています。
Google の検索結果において、タイトルは重要な位置を占めています。タイトルは一行目に表示され、検索をした人はそのタイトルをクリックしてそれぞれのページにたどり着きます。そのため、そのページが何を表しているか一目でわかるように、具体的でわかりやすいタイトル(およびスニペット用にメタ ディスクリプション)を付けることをウェブマスターの皆様には常々お勧めしてきました。
(出典元:検索結果によりよいタイトルを | Google 検索セントラル ブログ | Google Developers)


2. EC-CUBEのデフォルトテーマの<title>タグ設定
EC-CUBEでは、デフォルトテーマの<title>の設定は、「default_frame.twig」というファイル内で以下のように設定されています。
※{# ~ #}は、何をしているのかがわかるように当社で追加したコメントです。
<title>
{{ BaseInfo.shop_name }}{# 全てのケースでショップ名を表示 #}
{% if subtitle is defined and subtitle is not empty %}{# subtitleが設定されている場合 #}
/ {{ subtitle }}{# subtitleを表示 #}
{% elseif title is defined and title is not empty %}{# subtitleが未設定で、かつ、titleが設定されている場合 #}
/ {{ title }}{# titleを表示 #}
{% endif %}
</title>
※subtitle という変数は、「商品一覧画面」と「商品詳細画面」でのみ使用されています。
※titleは、「コンテンツ管理>ページ管理」ページタイトルが入りますが、商品詳細ページでは未定義です。
上記を、実際の表示パターンに洗い出すと、以下の3通りに分類されます。
| パターン | 表示されるタイトル | 対象ページ |
| 1 | ショップ名 | トップページ |
| 2 | ショップ名 / カテゴリー名 or 商品名 | 商品一覧ページ/商品詳細ページ |
| 3 | ショップ名 / ページタイトル | その他のページ(規約、独自ページ等) |
この<title>タグは、以下の通りSEO的に少し問題があります。次の章から、<title>タグを最適化する変更をご紹介します。
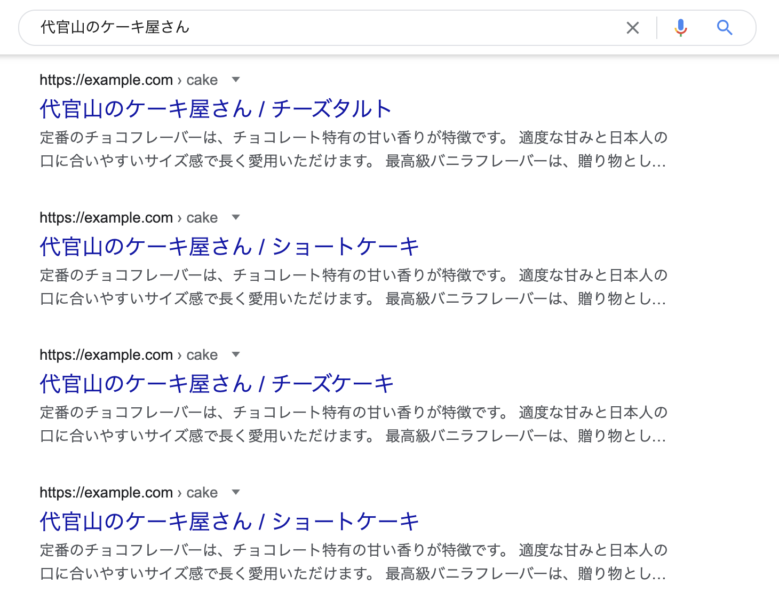
例えば、ショップの名前が「代官山のケーキ屋さん」で、「チーズタルト」という商品があるとします。すると、商品ページの<title>タグは「代官山のケーキ屋さん / チーズタルト」となってしまい、一般の人が見ても検索エンジンが見ても、ひと目でページの違いがわかりにくい構造になっています。

3. EC-CUBE の<title>タグの最適化
3-1. default_frame.twig 内の <title> タグを変更
- EC CUBE がインストールされている Web サーバーに接続する(SSH, SFTPなど)
- 「app/template/default」内の「default_frame.twig」を開く
※ファイルがない場合、「src/Eccube/Resource/template/Default/」から複製してください
※必ず、編集・アップロード前にバックアップを取ってください - 「default_frame.twig」の、 17行目付近にある<title>~~</title>タグを以下に変更して保存
{% if app.request.get('_route') == 'homepage' %}
<title>{{ BaseInfo.shop_name }}</title>{# トップページの<title>タグになります #}
{% elseif app.request.get('_route') == 'product_list' %}
{% if app.request.get('category_id') != "" %}
<title>「{{ Category.name }}」の商品一覧 / {{ BaseInfo.shop_name }}</title>{# カテゴリーページの<title>タグになります #}
{% endif %}
{% elseif app.request.get('_route') == 'product_detail' %}
<title>{{ Product.name }} / {{ BaseInfo.shop_name }}</title>{# 商品詳細ページの<title>タグになります #}
{% else %}
<title>{{ title }} / {{ BaseInfo.shop_name }}</title>{# その他ページの<title>タグになります #}
{% endif %}
3-1. トップページの<title>の最適化方法
上でご紹介したタグを設定している場合、「店舗設定>基本設定」の「店名」を変更すると、トップページのタイトルが変更されます。ショップ名は、その他のページでも利用されるので、あまり長くないシンプルなものが好ましいです。
また、もしトップページの<title>タグのみ独自に調整したい場合は、「default_frame.twig」の以下の箇所を、お好きなタイトルに変更することで、自由な<title>タグの設定が可能です。
{% if app.request.get('_route') == 'homepage' %}
<title>{{ BaseInfo.shop_name }}</title>
もし、毎回「default_frame.twig」を更新するのが心配な場合、以下に変更すると、「コンテンツ管理>ページ管理」のページ名を使って<title>タグの更新が可能です。
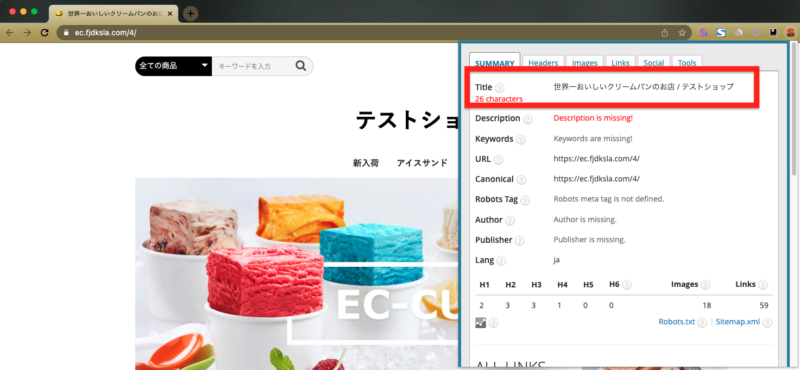
例:ページ名「TOPページ」を「世界一おいしいクリームパンのお店」に変更すると、<title>タグが「世界一おいしいクリームパンのお店 / ショップ名」になる
<title>{{ title }} / {{ BaseInfo.shop_name }}</title>

3-2. 商品カテゴリーの<title>の最適化方法
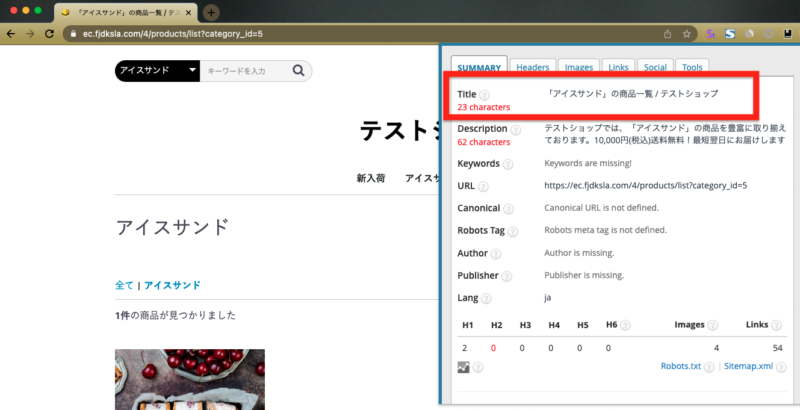
先程、変更した「default_frame.twig」の設定が反映されると、次の画像のように「 [カテゴリー名]の商品一覧 / ショップ名 」といったタイトルになります。
カテゴリー毎に、個別に<title>タグを修正したい場合、「商品管理>カテゴリ管理」からカテゴリー名を変更することが可能です。

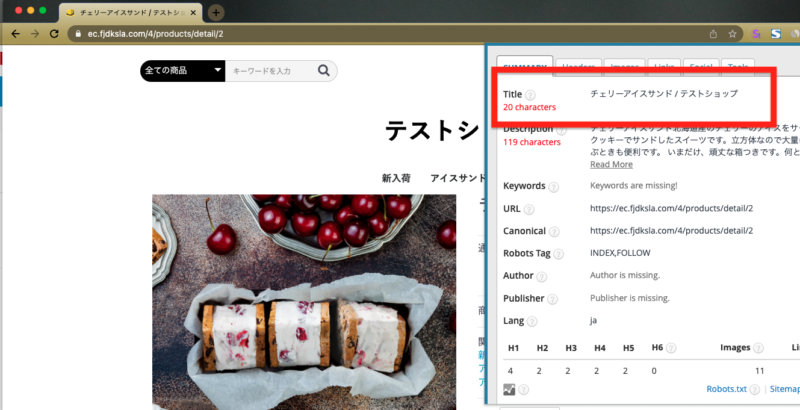
3-3. 商品詳細ページの<title>の最適化方法
商品詳細ページでは、こちらのように商品名がそのまま<title>タグに反映されます。
もし、「<title>タグにはもう詳しい内容を入れたいが、商品名は変更したくない。」といった場合には、当社で開発した無料のEC-CUBE 4系向けプラグイン「商品ページ個別SEO設定」がありますので、お試しください。

4. 株式会社カジヤでは、EC CUBE4系のプラグイン開発や制作・カスタマイズを承っております
当社では、通販サイトの立ち上げからカスタマイズだけでなく、Webコンサルティングや日々の更新業務の代行まで、幅広くサポートを行っております。(参考料金についてはこちらをご確認ください)。
EC-CUBEのカスタマイズやリニューアル、新規オープンのご相談や、通販の売上UP、メディア集客でお困りのことがございましたら、以下フォームよりお気軽にご相談くださいませ。